WordPress教程
隐藏指定页面模板的可视化编辑器
收藏
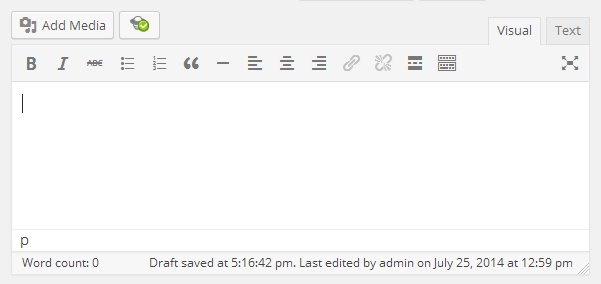
当我们添加一些元数据到 WordPress 中的某个页面的时候,WordPress 默认的编辑器可能就用不上了。为了提高用户的编辑体验,把这些页面的可视化编辑器隐藏掉是一个比较直接的办法。
直接把下面的代码复制到主题的 functions.php 中就可以了。复制之前,需要先替换下面代码中的 contact.php 为你所用主题的页面模板名称。比如,我在主题中定义了一个模板叫 page-noediter,就需要把 contact.php 替换为 page-
也想出现在这里?联系我们吧

noediter。
add_action( 'admin_init', 'hide_editor' );
function hide_editor() {
// Get the Post ID.$post_id = $_GET['post'] ? $_GET['post'] : $_POST['post_ID'] ;
if( !isset( $post_id ) ) return;
// Get the name of the Page Template file.$template_file = get_post_meta($post_id, '_wp_page_template', true);
if($template_file == 'contact.php'){ // edit the template name
remove_post_type_support('page', 'editor');
}}
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ