JQuery/PHP
如何制作网站图片点击验证功能
收藏
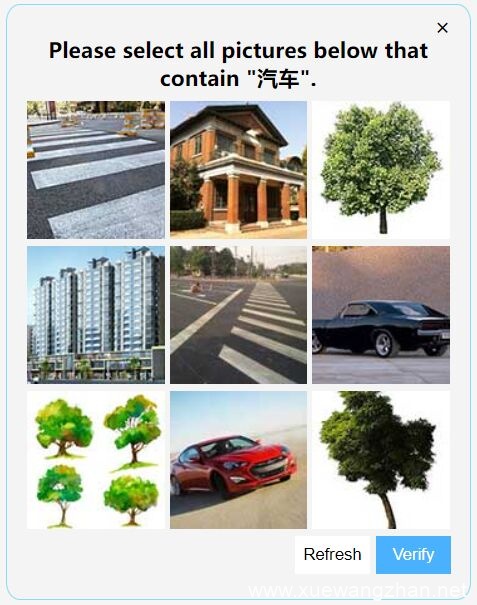
在很多网站的登录、注册或者表单中,都会使用到各种各样的验证。例如点击图片验证,这种验证需要用户按照要求点击所有对应的图片才算验证通过。效果如下图:

怎么制作这样的图片点击验证呢?下面介绍一下图片点击验证制作方法。
首先下载图片点击验证功能必需要的 JS 插件。下载地址:https://pan.baidu.com/s/1DYDoqHrt7K-byKZpLsEm-Q?pwd=lwfr
也想出现在这里?联系我们吧

在网站要显示验证按钮的位置,放上以下的 HTML 代码:
<button id="open">点击验证</button>
在网页顶部引入图片点击验证功能必需要的 JS 插件和 CSS 文件;(注意修改路径)
<link rel="stylesheet" href="static/css/image-verify.css">
<script src="static/js/image-verify.js"></script>
<script src="static/js/index.js"></script>
这样点击按钮时,就会弹出图片点击验证框了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ