Other/其他
利用GitHub预览功能搭建一个永久线上网站
最近比较忙,今天孙炜程又抽时间给大家带来了利用 GitHub 预览功能搭建一个永久线上网站干货,以及 GitHub 搭建线上网站功能,网站,仓库的相关内容干货,这些其实都是一些必备知识,只是有些时候我们没有遇到就没有去了解而已!
1、创建一个 GitHub 账号,有的就跳过。
也想出现在这里?联系我们吧

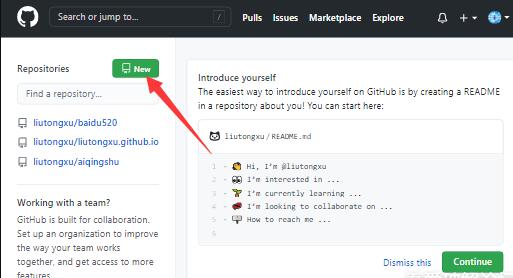
2、创建一个你的 GitHub 仓库,如图点击 New 新建打开仓库新建页面。

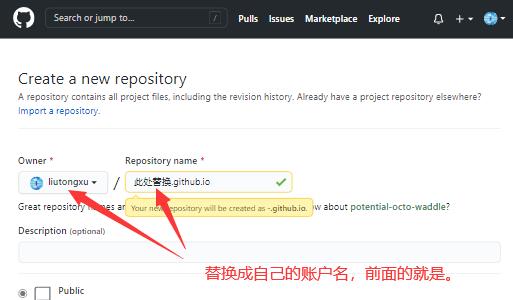
仓库名必须按照图片指示创建,你的用户名.github.io

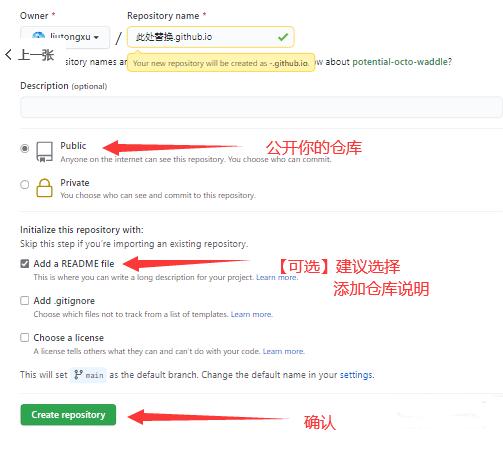
确认创建你的仓库

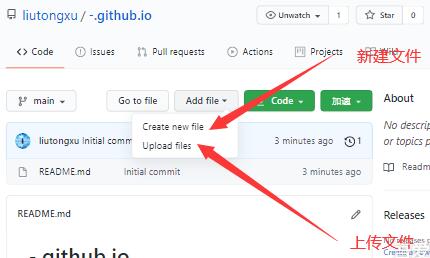
3、上传你的网站源码,github 预览只支持静态 HTML。

或者使用 Git gui 桌面工具上传你的源码,工具地址:https://desktop.github.com/
4、最后一步,开通你的网站
在 GitHub 网站你的仓库页面下点击【Settings】

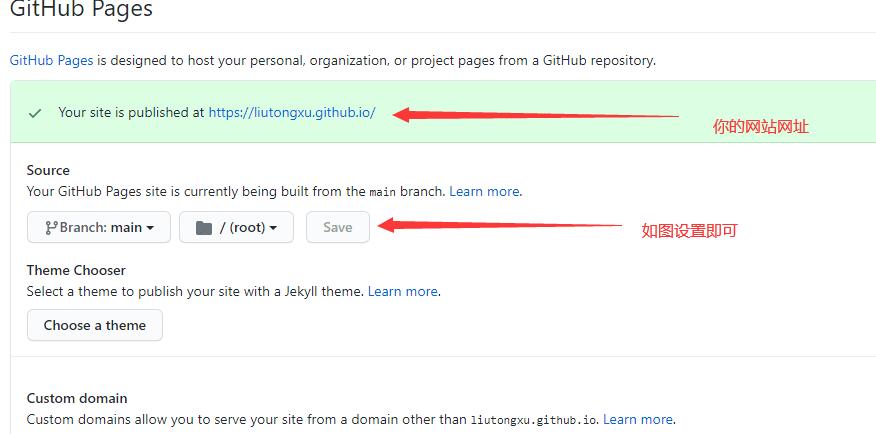
然后直接下拉找到【GitHub Pages】后如图设置即可

5、打开你的网址分享给好友访问吧!【https://你的用户名.github.io/】
好了,今天我就为大家说到这里,不管如何,只要能帮助到大家,证明这篇文章整理的就有价值了哈,看完了这篇利用 GitHub 预览功能搭建一个永久线上网站【详细讲解】还是不太明白的话,建议多阅读几遍。更多相关知识,尽在寂寞网,每天坚持更新!
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ