WordPress教程
WP User Manager 添加自定义页面到我的账户页面和个人资料页面
WP User Manager 插件是一个简单强大的前端用户中心插件,除了默认的丰富功能,这个插件还为我们提供了一些 Hook,可以方便我们添加自定义页面到我的账户页面和个人资料。下面我们来看一下怎么添加一个简单的自定义页面到我的账户页面和个人资料页面。
section
首先,通过 wpum_get_account_page_tabs 这个 Filter 修改 $tabs 数组,下面的代码中,我们在原来的数组上面添加了一项「application」数据。

add_filter('wpum_get_account_page_tabs', function ($tabs)
{$tabs[ 'application' ] = [
'name' => esc_html__('提交申请', 'wp-user-manager'),
'priority' => 0,
];
return $tabs;
});
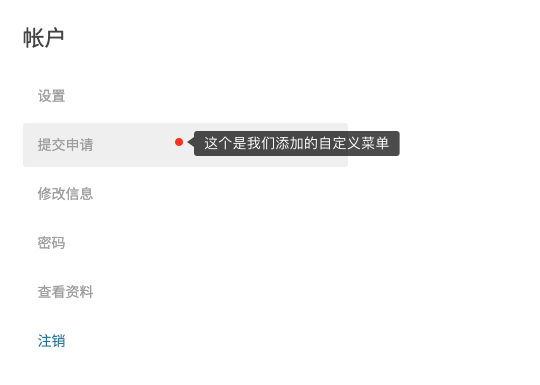
添加完成后,回到 WP User Manager 前端的账户页面,就会发现账户页面中多了一个 Application 选项卡。

不过目前点击这个选项卡,右侧是一篇空白,因为我们还没有添加内容到这个新的自定义页面中。下一步,我们来添加内容到这一片空白中。
section
添加内容,我们使用的是 wpum_account_page_content_$active_tab 这个 Action,在使用的时候,我们需要把 $active_tab 这个变量换成上面添加的 「application」数组键。
下面的代码中,我们在这个页面中显示了 「wpzhiku_my_posts」这个短代码输出的内容。
add_action('wpum_account_page_content_application', function ()
{echo do_shortcode('[wpzhiku_my_posts]');
});
通过上面的这两个 Hook,我们可以添加任意多个自定义页面到 WP User Manager 的账户页面,实现我们需要的用户页面。
section
和添加到账户页面类似,我们可以使用 wpum_get_registered_profile_tabs 和 wpum_profile_page_content_$active_tab 这两个 Hook 添加自定义页面的个人资料页面。下面是代码示例。
add_filter('wpum_get_registered_profile_tabs', function ($tabs)
{$tabs[ 'application' ] = [
'name' => esc_html__('提交申请', 'wp-user-manager'),
'priority' => 5,
];
return $tabs;
});
add_action('wpum_profile_page_content_public_files', function ($data, $active_tab)
{echo 'This is application content.';
}, 10, 2);
除了本文介绍的四个 Hook,其实 WP User Manager 插件还为我们提供其他丰富的 Hooks,我们可以在开发项目的时候,根据需要查找相关 Hook,在这个就不一一介绍了。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ