
<input type="number" id="***" class="input-text qty text" step="1" min="1" max="" name="quantity" value="1" placeholder="" inputmode="numeric">
WooCommerce 产品数量的选项如图所示,这是一个 HTML5 的数字输入框,代码表现为
<input type="number" id="***" class="input-text qty text" step="1" min="1" max="" name="quantity" value="1" placeholder="" inputmode="numeric">

这样的输入框可以让用户输入任意数字,直接把一定数量的产品加入购物车。但在一些场合下,用户其实还是更希望有个下拉菜单形式的输入框,从而可以直接选择想要购买的数量。这种场合比较适用于购买数量不多,或者日常库存不多的产品,比如不超过 20 件的情况。因为如果数量一多,恐怕整个屏幕高度都不够下拉列表的数字显示,反而会对用户造成更大的不方便。
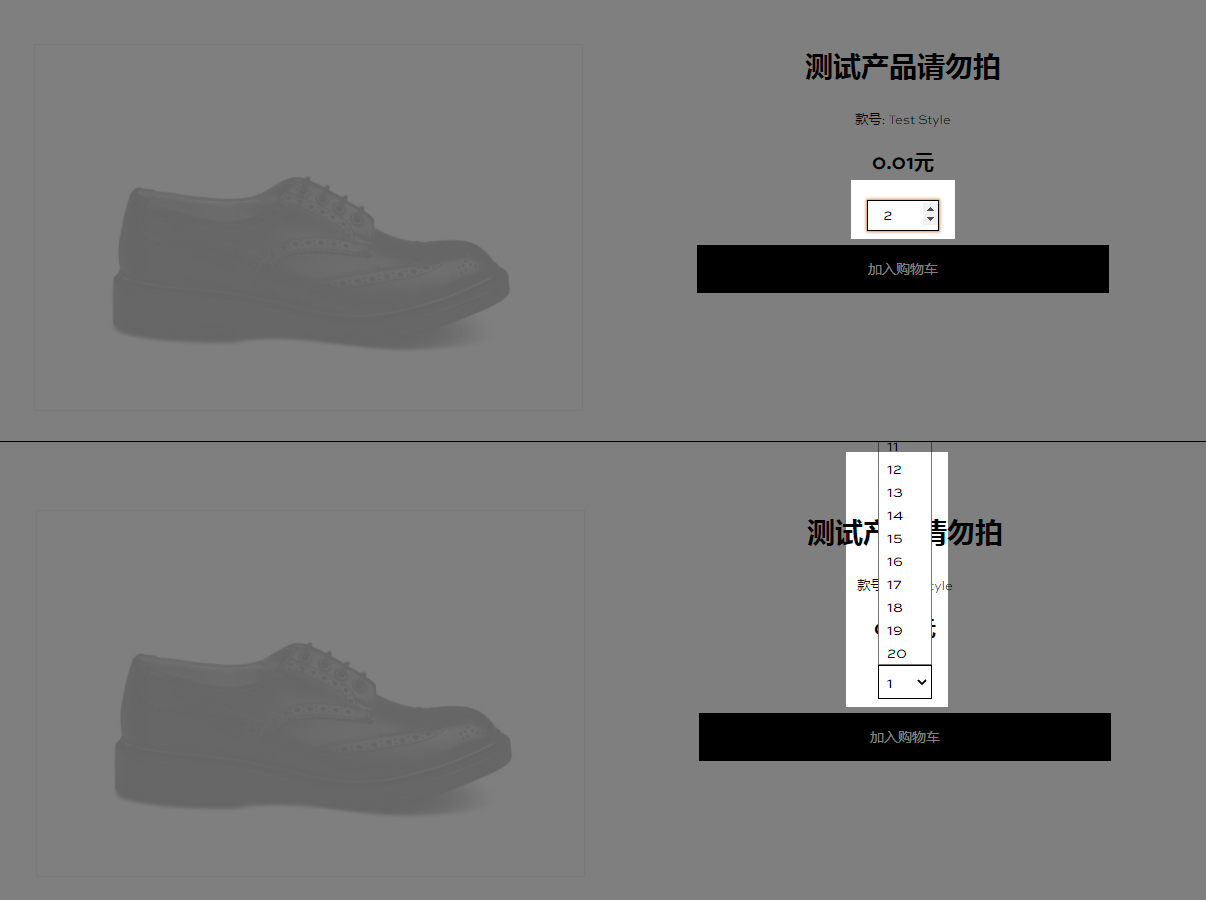
下来菜单其实就是一个 select 元素,替换掉原来的数字框,在商品页面的前后页面表现是这样的:

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

