WordPress教程
如何给WordPress导航菜单添加小图标图像
收藏
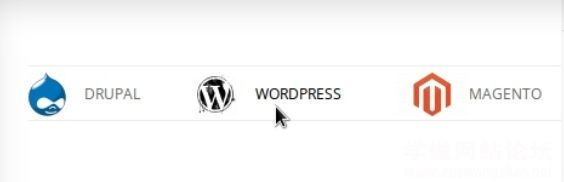
使用 WordPress 建网站或者 WordPress 仿站时,有些网站的导航是有小图标的,并且每一项都有不同的小图标,如下图:

怎么使用 WordPress 去做这种导航栏目上的小图标呢?下面介绍一下操作方法。
方法/步骤
首先,WordPress 添加导航菜单图标需要使用到一个插件:Menu Image。我们在网站后台插件安装界面搜索 Menu Image 即可在线安装,或者点击此处下载 Menu Image 插件,上传到插件目录并启用。
也想出现在这里?联系我们吧

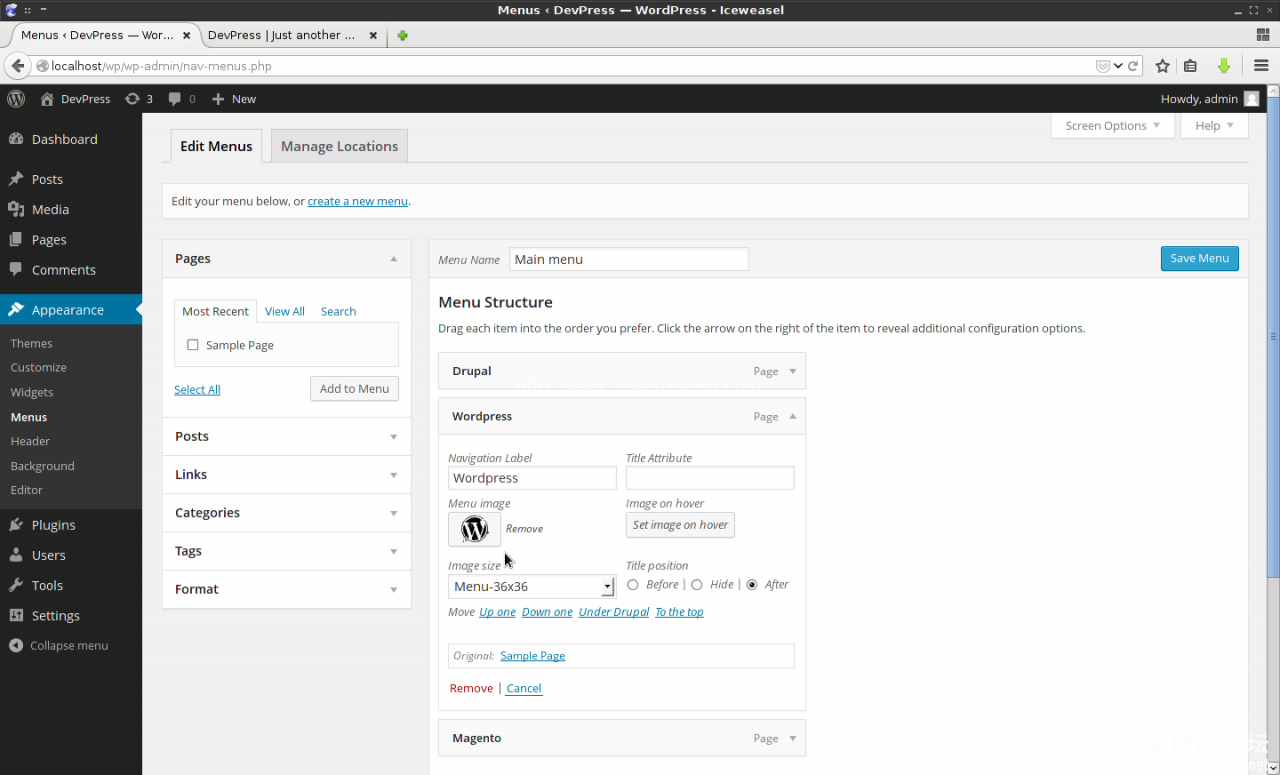
启用插件后,就会在 主题 > 菜单 下,在添加菜单的时候,为每个菜单项目设置一个小图标,然后前端菜单就会显示出来,如下图所示:

在后台设置导航菜单时,可以单独给每一项添加一个小图标图片了。

要使用好这个插件,还需要具备一些基础的 CSS 知识,这样才能更好的控制前端的显示效果。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ