Magento
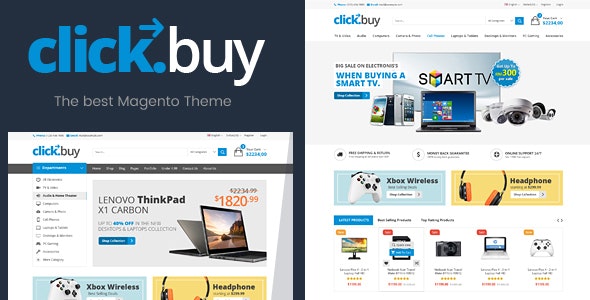
ClickBuy - 响应式电子数码产品商店 Magento2 模板 - v1.4

Clickbuy 适用于电子商务网站,我们为首页和产品页面提供了多种布局,可为您提供最佳的自定义选择,Clickbuy 不仅是 Magento 主题,我们制定了一项计划,以开发适用于任何类型的网站的 Clickbuy:商业,创意,新闻,企业。Clickbuy 是专业的 Magento 主题。它具有许多功能和变体:响应式布局,一键安装简便...等等。
也想出现在这里?联系我们吧

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ