原版主题
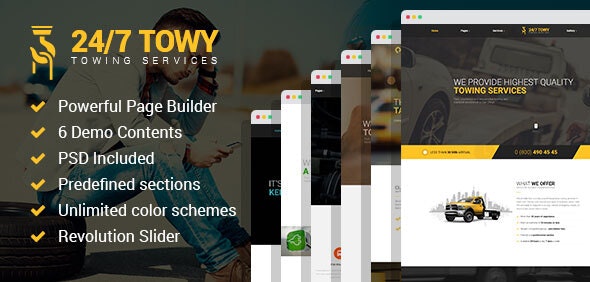
Towy - 汽车牵引道路救援服务WordPress主题 - v1.5

Towy - 汽车牵引道路救援服务 WordPress 主题,设计为汽车牵引公司,汽车援助,修理或汽车破碎服务。主题包括洗车点、汽车发动机维修站、锁匠师傅、出租车服务、电动汽车充电站。它价格低廉,设计专业,使用方便。如果您正在寻找一种方法来为您的业务做一个声明,那么您需要的第一件事是在 web 上实现一个坚实的表示。我们最新的主题是以令人难以置信的对比色彩表现,肯定会吸引您的游客的注意。除了具有很强的吸引力外,他们还可以自夸具有强大的内在功能。它基于 Twitter 引导 v3,并且具有干净有效的代码,这就是为什么它将非常容易定制。它有光明和黑暗的版本,以及框和广泛的布局变化。它包含了一个经常访问和功能性站点所需的所有页面,如关于页面、团队页面、单独的服务页面、您需要的时间表、商店以及许多其他有用的辅助页面,如即将到来、常见问题解答和 404。
也想出现在这里?联系我们吧

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



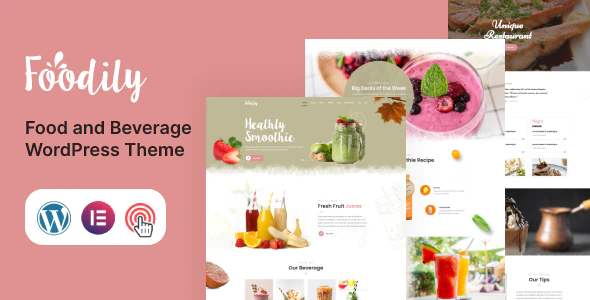
 PetitQ
PetitQ![Magic 新闻杂志博客 WordPress主题 [ 更新至v1.3.4 ]](https://www.22vd.com/wp-content/uploads/2015/05/Magic-Responsive-WordPress-News-Magazine-Blog-Theme.png)