Canvas
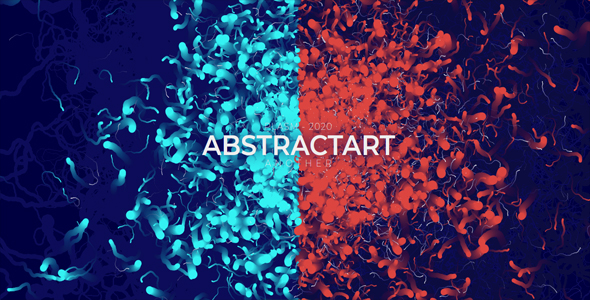
HTML5全屏抽象粒子背景特效代码

HTML5 全屏抽象粒子背景特效代码,是基于 canvas 全屏酷炫抽象粒子背景动画特效,左右对半切割的两色抽象粒子游走背景动画效果。HTML5 在动画制作方面的确让人眼前一亮。粒子流动虽无规律可循,却使背景更有意思,欢迎喜欢此效果的朋友前来下载使用。
<link type="text/css" href="css/style.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<div class="title">
<h3>PLASM - 2020</h3>
<h1>ABSTRACTART</h1>
<h3>A N O T H E R </h3>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ