幻灯片/轮播
HTML5全屏图像百叶窗切换特效代码

HTML5 全屏响应式百叶窗风格炫酷动态动画图片轮播切换代码,是一款全屏展示卷帘百叶窗图片切换特效,html5 基于 canvas 制作全屏响应式的图片幻灯片切换,设置网页左右两端按钮控制,片段块状的图片动画切换代码,只适应各种尺寸的图片轮播切换效果代码。
代码结构
<link rel="stylesheet" href="css/style.css">
<script src="js/script.js"></script>
<main class="container">
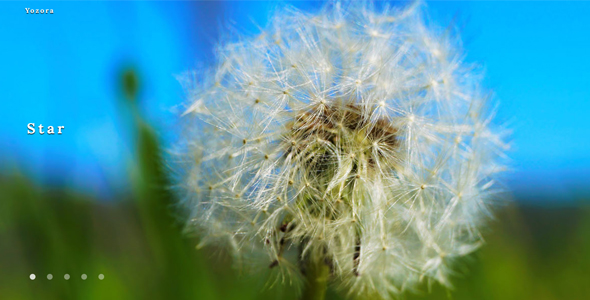
<h3 class="page-title">Yozora</h3>
<section class="slideshow">
<div class="slide">
<h1 class="slide-title">Star</h1>
</div>
<div class="slide">
<h1 class="slide-title">Forest</h1>
</div>
<div class="slide">
<h1 class="slide-title">Light</h1>
</div>
<div class="slide">
<h1 class="slide-title">Gothic</h1>
</div>
<div class="slide">
<h1 class="slide-title">Cosmic</h1>
</div>
</section>
<section class="bars">
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
<div class="bar"></div>
</section>
<ul class="nav-dots">
<li class="dot"><a href="#"></a></li>
<li class="dot"><a href="#"></a></li>
<li class="dot"><a href="#"></a></li>
<li class="dot"><a href="#"></a></li>
<li class="dot"><a href="#"></a></li>
</ul>
</main>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ