HTML5
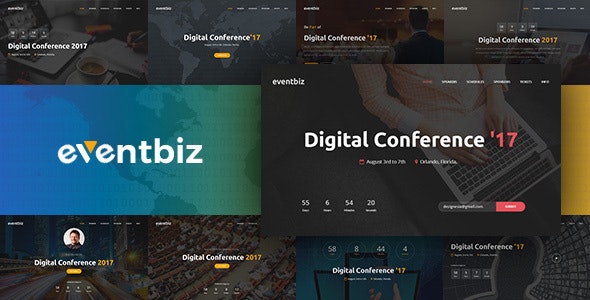
Eventbiz - 活动会议研讨会网站HTML5模板

Eventbiz 是专门为事件和会议制作的响应式 html5 模板。Eventbiz 配备了许多与活动相关的功能,如日程安排、扬声器、定价表、倒计时计时器等。Eventbiz 是一个工具,使您的网站脱颖而出,在任何时候!快去拿 Eventbiz!
也想出现在这里?联系我们吧

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ