时间日期
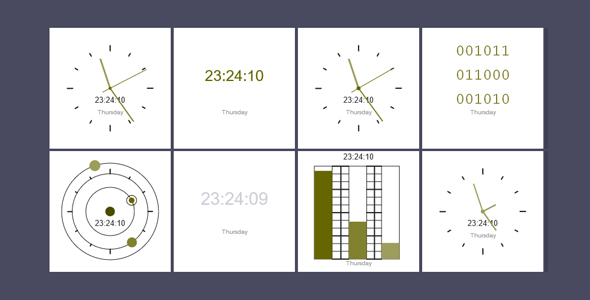
CSS3 创意圆形指针时钟jQuery特效代码

代码结构
<link href='http://fonts.googleapis.com/css?family=Comfortaa:700' rel='stylesheet' type='text/css'><script type="text/javascript" src="js/jquery-1.7.2.min.js"></script><div id="clock"><div id="hour" style="transform: rotate(56deg);"><img src="hour.png"></div><div id="minute" style="transform: rotate(312deg);"><img src="minute.png"></div><div id="second" style="transform: rotate(6deg);"><img src="second.png"></div></div><script type="text/javascript" src="js/jquery-1.7.2.min.js"></script><script type="text/javascript">function Clock_dg(prop) {var angle = 360/60,
date = new Date();
var h = date.getHours();
if(h > 12) {h = h - 12;
}
hour = h;
minute = date.getMinutes(),
second = date.getSeconds(),
hourAngle = (360/12) * hour + (360/(12*60)) * minute;
$('#minute')[0].style[prop] = 'rotate('+angle * minute+'deg)';$('#second')[0].style[prop] = 'rotate('+angle * second+'deg)';$('#hour')[0].style[prop] = 'rotate('+hourAngle+'deg)';$('#clock').addClass('clock'+h);}
$(function(){var props = 'transform WebkitTransform MozTransform OTransform msTransform'.split(' '),prop,
el = document.createElement('div');for(var i = 0, l = props.length; i < l; i++) {if(typeof el.style[props[i]] !== "undefined") {prop = props[i];break;}}setInterval(function(){Clock_dg(prop)},100);});</script><div style="text-align:center;margin:-80px 0; font:normal 14px/24px 'MicroSoft YaHei';"></div>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ