HTML5
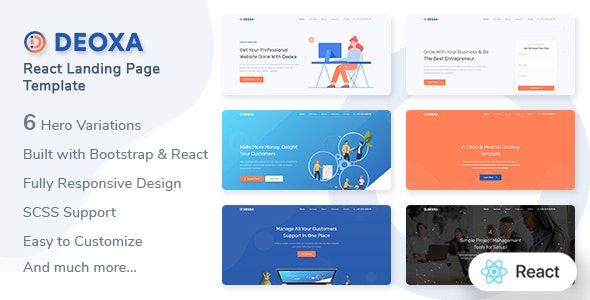
Deoxa - React 着陆页网站HTML5模板

Deoxa–React 是一个多用途引导程序 4 登录页模板,使用反应。它是一个优秀的 ReactJs 模板,适用于初创企业、企业、应用程序、saas、市场营销、代理、商业等领域。它完全响应并使用 BootstrapV4.5.0 构建。用户会喜欢你的网站,因为它给他们一个独特的用户体验(UX),干净,现代和美丽的设计。你可以很容易地定制它来满足你的需要。
也想出现在这里?联系我们吧

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ