
DedeCMS织梦
DedeCMS织梦自定义表单添加全选/全不选批量删除功能按钮
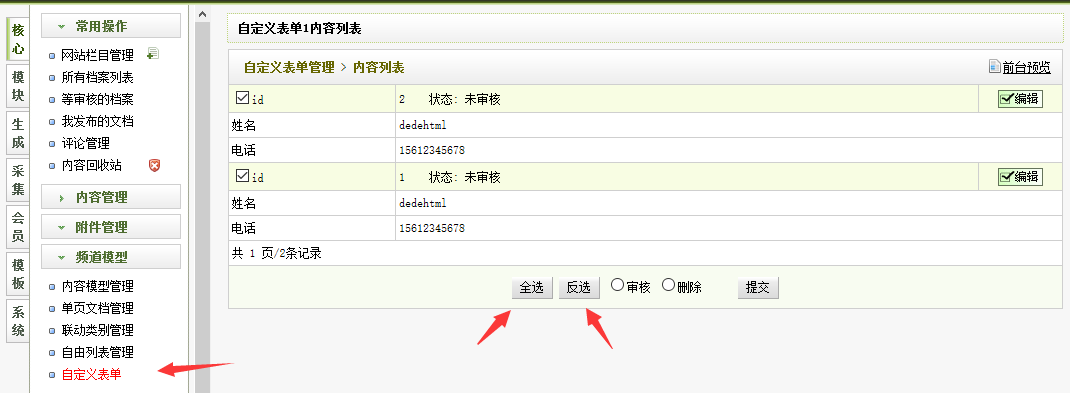
我们在开发织梦模板时,dede 后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率,织梦自定义表单增加全选功能后效果演示图:

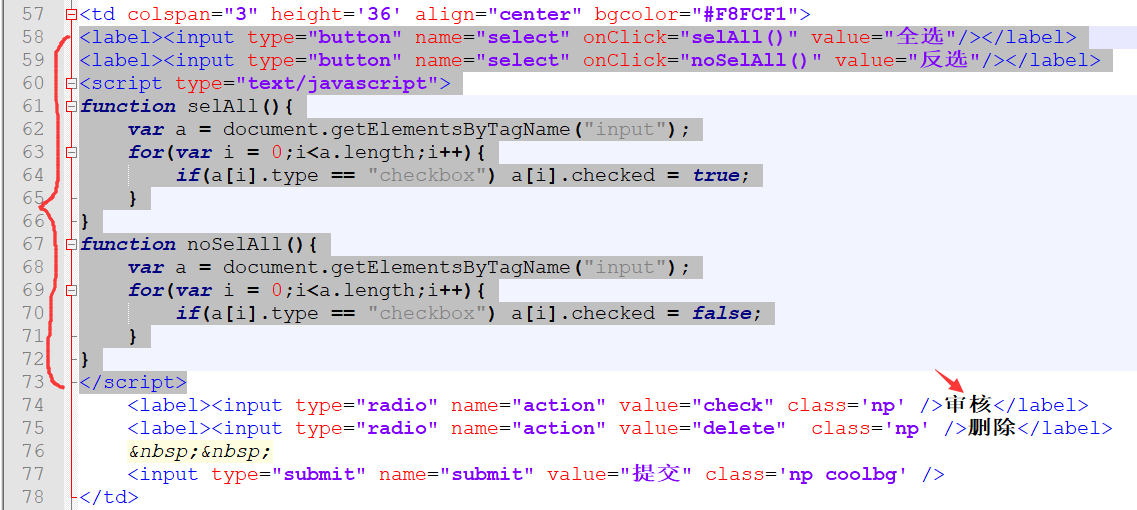
我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效率,打开 /dede/templets/diy_list.htm 找到,大概在 58 行
<label><input type="button" name="select" onClick="selAll()" value="全选"/></label><label><input type="button" name="select" onClick="noSelAll()" value="反选"/></label><script type="text/javascript">function selAll(){var a = document.getElementsByTagName("input");for(var i = 0;i<a.length;i++){if(a[i].type == "checkbox") a[i].checked = true;}}function noSelAll(){var a = document.getElementsByTagName("input");for(var i = 0;i<a.length;i++){if(a[i].type == "checkbox") a[i].checked = false;}}</script>
也想出现在这里?联系我们吧


专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ


