WordPress教程
使用Kirki框架更快地构建WordPress Customizer定制器设置
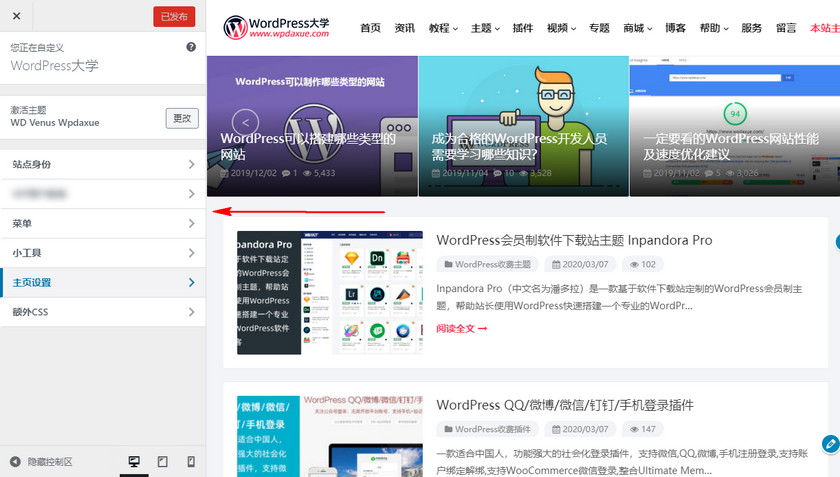
开始之前,可能有些朋友对我所说的 WordPress 定制器 Customizer 有些陌生,其实就是我们后台 外观-自定义 进入的界面,如下图所示,左边的部分就是:

按照 WordPress 的开发规范,是建议开发者可以尽可能使用这个 Customizer 来添加设置选项。如果你曾经开发过 Customizer 设置选项,你会发现,添加一个选项所需要的代码和步骤是有些多的,倡萌也很不喜欢这样的添加方式。而今天介绍的主角 Kirki 就是用来更快地添加设置选项的框架。
Kirki 简介

Kirki 是一个免费的开源(由 MIT 许可)框架,专门为主题或插件开发者开发,用于添加定制器(Customizer)设置选项到主题或插件中。

官方网站: https://kirki.org/
自 2014 年以来,Kirki 的主要开发人员 Aristeides Stathopoulos 一直在研究该框架。通过不断的更新和改进,Kirki 在 Github 上建立了一个社区,其中包括 1000 多颗星星和 300 个复制。在 Kirki 之前,我从未接触过 WordPress 的定制器( Customizer )。Kirki 帮助我了解了定制器,并在更少的时间内完成了很多工作!
WordPress 核心 Customizer 控件
默认情况下,WordPress 核心包括一些基本的 Customizer 控件。例如:文本、文本区域、复选框、单选、选择、下拉页面、电子邮件、网址、数字、隐藏和日期控件。
Kirki 除了支持这些核心控件,还支持其他二十多个。可以说,Kirki 控件涵盖了更高级的用例。例如:
- 排版
- 调色板
- TinyMCE 编辑器
- 可排序字段
Kirki 还提供 WordPress 和兴中不可用的功能,例如自动生成 CSS 输出和 postMessage 脚本。这些功能(我们将在本文后面介绍)可以轻松地将开发时间缩短一半。
Kirki 很慢?
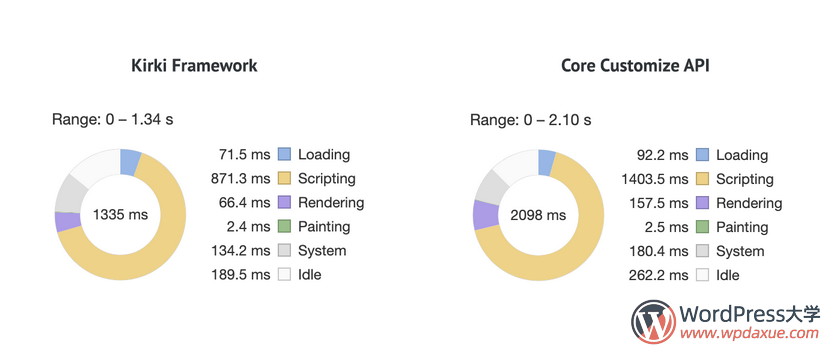
通常针对 Kirki 的一种批评是它运行缓慢。实际上,这种批评被用于大多数框架(包括 WordPress)。有道理吧?您正在加载很多您可能永远不会使用的代码。在这种情况下,事实是相反。实际上,使用 Kirki 构建的大多数时间控制面板实际上都比使用核心 Controls 构建的相同时间面板要快。这是因为 Kirki 添加了 WordPress 中未内置的优化层。
初始化自定义程序后,WordPress 会立即尝试加载所有 Customizer 控件,即使它们位于某个部分或面板中,并且用户还没有与其进行交互。相比之下,Kirki 将加载推迟到用户与控件进行交互之前。为了在实践中看到这种效果,让我们尝试使用两种不同方法添加 50 个颜色控件。
WordPress 核心方法:
for ($i = 0; $i < 50; $i++){
$wp_customize->add_setting( 'color_setting_hex_' . $i , array(
'default' => '#0088CC'
) );
// add color picker control$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'color_setting_hex_' . $i, array(
'label' => 'Color Control',
'section' => 'title_tagline',
'settings' => 'color_setting_hex_' . $i,
) ) );
}
使用 Kirki:
for ($i = 0; $i < 50; $i++) {
Kirki::add_field( 'config_id', array(
'type' => 'color',
'settings' => 'color_setting_hex_' . $i,
'label' => __( 'Color Control', 'kirki' ),
'section' => 'title_tagline',
'default' => '#0088CC',
) );
}
结果:

将 Kirki 集成到您的项目中
有很多种方法可以将 Kirki 框架集成到您的项目中,官方文档很好地介绍了不同的方法。我建议开发人员指导用户安装 Kirki 插件版本,而不是直接在项目代码中包含框架。可以使用 TGMPA 或提供的脚本来完成。采取插件途径的原因是 Kirki 经常得到更新和改进。通过安装插件版本,您的用户将可以尽快获取错误修复和安全更新。相反,当您将框架作为项目的一部分包含在项目时,仅当您更新主题或插件时,用户才会收到更新,更新的频率可能比所需的少。无论使用哪种方法,请确保在添加设置之前检查 Kirki 是否已初始化:
// 如果 Kirki 类不存在就退出if ( ! class_exists( 'Kirki' ) ) {
return;
}
字段 Fields
在“WordPress 核心方法”示例中,我们首先创建了一个设置,然后为其创建了一个控件。在大多数情况下,两者是直接链接的。Kirki 简化了流程,并允许我们创建一个“字段”。创建字段后,它将在后台为我们构建设置和控件。字段支持您期望的所有控制参数(标签、描述、部分、默认值)以及某些 Kirki 特定参数。
'type'参数允许您选择 Kirki 的 30 种控件类型之一:https://kirki.org/docs/controls/
部分 Sections
Customizer 定制器部分允许您将控件分组在一起。WordPress 有六个内置部分,您也可以添加控件:
title_tagline–站点身份colors–颜色header_image–标题图片background_image–背景图片static_front_page–主页设置custom_css–自定义 CSS
Kirki 中的部分与核心中的完全相同,Kirki::add_section() 方法只是$wp_customize->add_section()的封装,并接受相同的参数和值。
Kirki::add_section( 'section_id', array(
'title' => esc_html__( 'My Section', 'kirki' ),
'description' => esc_html__( 'My section description.', 'kirki' ),
) );
面板 Panels
面板允许您通过将各部分分组在一起来创建另一个层次结构。WordPress 核心具有一个内置面板,即“菜单”。同样,Kirki 实现只是核心功能的封装。
Kirki::add_panel( 'panel_id', array(
'priority' => 10,
'title' => esc_html__( 'My Panel', 'kirki' ),
'description' => esc_html__( 'My panel description', 'kirki' ),
) );
'transport' => 'auto'
在创建“定制器控件”时,您有两个用于传输参数的选项:
- Refresh –即刷新,每次用户进行更改时,都会刷新预览窗口来显示更改。这可能需要几秒钟。
- postMessage –每次用户进行更改时,预览窗口都会使用 Javascript 更新,而无需刷新并且几乎是即时的。
毫无疑问,postMessage 是更新预览器的上乘方法,应尽可能使用它。但是,有一个缺点,使用 postMessage 意味着您需要为每个控件创建编写自定义 JS 代码。一个简单的实现看起来像这样:
// 实时更新网站标题...wp.customize( 'blogname', function( value ) {
value.bind( function( newval ) {
$( '#site-title a' ).html( newval );
} );
} );
当您进行许多设置时,就需要不断重复这些代码。这就是 Kirki 大放异彩的地方,它添加了第三个选项:'transport'=>'auto'。'transport'=>'auto'与 Kirki 添加的另一个名为'output'的参数一起使用。定义两个值后,Kirki 将为您自动生成 postMessage 脚本。这意味着您无需编写任何 Javascript 代码即可获得使用 postMessage 的所有好处。使用 transport =>'auto'的字段如下所示:
Kirki::add_field( 'config_id', array(
'type' => 'color',
'settings' => 'color_setting_hex',
'label' => __( 'Color Control', 'kirki' ),
'section' => 'colors',
'default' => '#0088CC',
'transport' => 'auto',
'output' => array(
array(
'element' => 'body',
'property' => 'background-color',
),
),
) );
Kirki 的这种省时功能意味着大部分时间不再需要编写或排队自己的 postMessage 脚本。
前端 CSS 输出
创建 Customizer 设置的另一部分是在前端生成 CSS 输出。一个简单的示例可能如下所示:
/**
* Output the Customizer CSS to wp_head
*/
function wptavern_customizer_css() {$bg_color = get_theme_mod( 'color_setting_hex' );
?>
<style>
body {background-color: <?php echo sanitize_hex_color( $bg_color ); ?>;
}
</style>
<?php}add_action( 'wp_head', wptavern_customizer_css );
像 postMessage 示例一样,如果您有很多设置,就需要不断重复类似的代码。幸运的是,'transport'=>'auto'也会为您处理前端输出。即使在我们的简化示例中, 'transport'=>'auto' 也将我们需要编写的代码减少了约 50%。
总结
在本文中,我们仅考察了 Kirki 框架的基础知识及其两个参数,已经可以看到它如何使我们能够更快地创建 Customizer 控件而又不影响性能。
当您接触 Kirki 时,您会很快发现它在 Customize API 之上添加的丰富功能。毫不奇怪,它已在超过 400,000 个网站上使用,并且是市场上一些最大的 WordPress 主题的核心部分。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ