HTML/CSS
前端开发 CSS 常见布局方式学习及总结
对于很多前端开发人员来说,CSS 布局应该是日常工作中碰到最多的东西之一,但是让我迷惑的是有很多文章 关于布局名词都没有听说过,工作中也很少用。一个好的布局不仅可以减少代码的书写量,而且有助于我们理解页面结构,更好地实现多种页面效果。学习一段时间了,但对于 CSS 布局方法的掌握一直比较混乱,而一般情况下我们对页面布局最常用到的当属 float、display、position 这三个属性了,我们从概括角度看 css 布局发展到现在大类可以归纳为静态布局、自适应布局、流式布局(又别名 百分比布局 %)、响应式布局、弹性布局 (rem/em flex 布局)、这几种类型,本文将对页面布局属性做简单的说明并给出几种常见的布局方式。
float、display、position 基本知识点
float——控制元素浮动
- none :元素不浮动;
- left :元素左浮动;
- right :元素右浮动。
display——控制元素生成的框的类型
- none :元素不显示;
- inline :内联显示;
- inline-block :行内块元素;
- block :块元素;
- flex :弹性盒子,响应式地实现页面布局,-webkit-flex;inline-flex。
position——控制元素定位方式
- static :默认值,没有定位。
- relative :相对定位,相对其正常位置定位;
- absolute :绝对定位,相对于其第一个非 static 定位的父元素;
- fixed :绝对定位,相对于可视窗口定位。

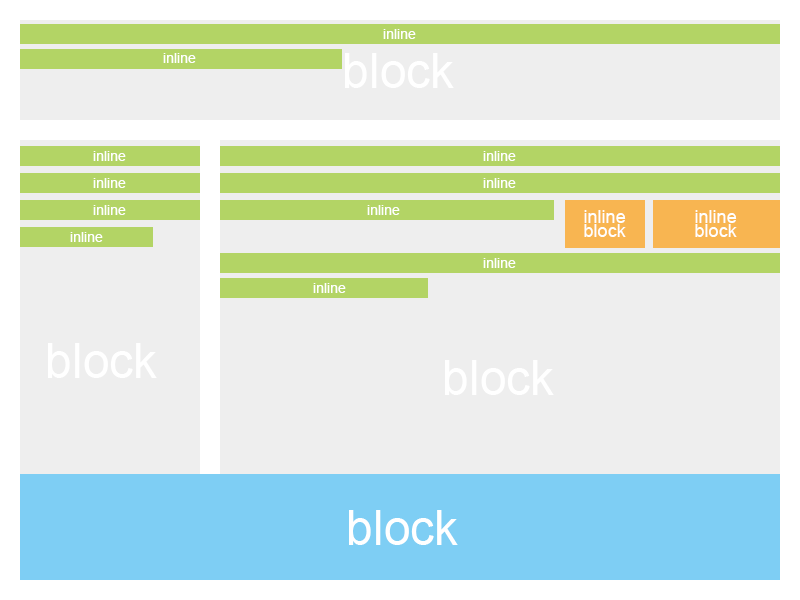
如上图所示,一般情况下我们会选择使用块元素 (display: block;) 固定好布局的大体框架,灰色部分,然后在其内添加内联元素 (display: inline;),绿色部分 ,由于内联元素无法控制宽高等属性,对于一些特殊的需求可能需要将其转换为行内块元素 (display: inline-block;) 进行操作,橘色部分。对于需要左右排列的,我们一般会使用 float 属性控制其左右浮动。一般我们不会修改元素的 position 属性,而对于一些特殊要求,比如侧栏固定,底部广告条,蓝色部分。可能需要修改 position 为 fixed 或其他值使其相对于其定位参照偏移一定位置进行定位。

常规的布局方式可以应付大部分的日常工作,对于一些稍微学习过前端的同学应该问题不大,而且常规的布局方式一般固定页面大小,无法做到有效自适应。针对于此,这里主要介绍几种特殊的布局方式。
Flex 弹性布局
flex 布局是一种弹性布局,每一个 Flex 容器默认存在两根轴:水平的主轴和垂直的交叉轴。其内部元素根据这两条轴进行排列,使用 Flex 布局除了要设置 display: flex; 或者 display: inline-flex; 将其转换为 Flex 布局外,还需要注意一下几个属性:
父容器属性
- flex-direction:控制主轴(元素排列)方向,row (→)| row-reverse (←)| column (↓)| column-reverse (↑) ;
- flex-wrap:控制元素是否换行,nowrap (不换行)| wrap (换行)| wrap-reverse (首行在下) ;
- flex-flow:flex-direction 和 flex-wrap 的简写形式,默认 row nowrap ;
- justify-content:控制项目在主轴上的对齐方式,flex-start (起点对齐)| flex-end (终点对齐)| center (居中对齐)| space-between (两端对齐,项目间隔)| space-around(两端对齐,四周间隔) ;
- align-items:控制交叉轴上的对齐方式,flex-start (起点对齐)| flex-end (终点对齐)| center (居中对齐)| baseline (基线对齐)| stretch(占满容器) ;
- align-content:控制多根轴线的对齐方式,flex-start (起点对齐)| flex-end (终点对齐)| center (居中对齐)| space-between (两端对齐,项目间隔)| space-around(两端对齐,四周间隔)| stretch(占满容器) ;
子项目属性
- order:控制项目的排列顺序,整数;
- flex-grow:控制项目的放大比例,设置比例可控制不同项目空间占比;
- flex-shrink:控制项目的缩小比例,设置比例可控制不同项目空间占比;
- flex-basis:控制分配多余空间之前,项目占据的主轴空间;
- flex:flex-grow, flex-shrink 和 flex-basis 的简写;
- align-self:控制当前项目有与其他项目不一样的对齐方式;
实例-自适应均匀排布
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Flex 实例-自适应均匀排布</title>
<style>body{max-width: 1000px;
height: auto;
margin: auto;
border: 0;
padding: 0;
}
.adaptive-box{display: inline-flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
align-content: flex-start;
align-items: center;
width: 100%;
height: 40px;
line-height: 40px;
background-color: #eee;
}
.adaptive-item{width: 100%;
height: 100%;
text-align: center;
}
</style></head><body><h1>Flex 实例-自适应均匀排布</h1>
<div class="adaptive-box"><div class="adaptive-item" style="background: #20B2AA;">项目名</div>
<div class="adaptive-item" style="background: #ffaaff;">项目名</div>
<div class="adaptive-item" style="background: #55aaff;">项目名</div>
<div class="adaptive-item" style="background: #ffff7f;">项目名</div>
<div class="adaptive-item" style="background: #aaff00;">项目名</div>
<div class="adaptive-item" style="background: #ffaa00;">项目名</div>
</div></body></html>
demo 地址:https://blog.quietguoguo.com/demo/CSSLayout/Flex-adaptive-uniform-arrangement-layout.html
实例-圣杯布局
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Flex 实例-圣杯布局</title>
<style>body{max-width: 1000px;
height: auto;
margin: auto;
border: 0;
padding: 0;
}
.grail-box{display: flex;
flex-direction: row;
}
.grail-left{order: -1;
flex-basis: 120px;
height: 360px;
background: lightseagreen;
}
.grail-content{flex-grow: 1;
height: 1000px;
background: lightcoral;
}
.grail-right{flex-basis: 120px;
height: 360px;
background: lightgreen;
}
</style></head><body><h1>Flex 实例-圣杯布局</h1>
<div class="grail-box"><div class="grail-left"></div><div class="grail-content"></div><div class="grail-right"></div></div></body></html>
demo 地址:https://blog.quietguoguo.com/demo/CSSLayout/Flex-holy-grail-layout.html
实例-水平等高瀑布流布局
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Flex 实例-水平等高瀑布流布局</title>
<style>body{width: 800px;
height: auto;
margin: auto;
border: 0;
padding: 0;
}
.waterfall-box{display: flex;
flex-direction: row;
flex-wrap: wrap;
width: auto;
margin: auto;
border: 0;
padding: 15px;
background-color: #eee;
}
.waterfall-box::after{content: "";
flex-grow: 99999;
}
.waterfall-item{flex-grow: 1; /* 让图片始终填满一整行 */
margin: 5px;
}
.waterfall-item img{display: block;
width: auto;
height: 150px;
object-fit: cover; /* 图片适应容器并且不裁切 */
min-width: 100%;
}
</style></head><body><h1>Flex 实例-水平等高瀑布流布局</h1>
<div class="waterfall-box"><div class="waterfall-item"><img src="img/1.jpg" alt=""></div><div class="waterfall-item"><img src="img/2.jpg" alt=""></div><div class="waterfall-item"><img src="img/3.jpg" alt=""></div><div class="waterfall-item"><img src="img/4.jpg" alt=""></div><div class="waterfall-item"><img src="img/1.jpg" alt=""></div><div class="waterfall-item"><img src="img/1.jpg" alt=""></div><div class="waterfall-item"><img src="img/2.jpg" alt=""></div><div class="waterfall-item"><img src="img/3.jpg" alt=""></div><div class="waterfall-item"><img src="img/2.jpg" alt=""></div><div class="waterfall-item"><img src="img/4.jpg" alt=""></div><div class="waterfall-item"><img src="img/2.jpg" alt=""></div><div class="waterfall-item"><img src="img/3.jpg" alt=""></div><div class="waterfall-item"><img src="img/2.jpg" alt=""></div><div class="waterfall-item"><img src="img/3.jpg" alt=""></div><div class="waterfall-item"><img src="img/2.jpg" alt=""></div><div class="waterfall-item"><img src="img/4.jpg" alt=""></div><div class="waterfall-item"><img src="img/2.jpg" alt=""></div><div class="waterfall-item"><img src="img/3.jpg" alt=""></div><div class="waterfall-item"><img src="img/2.jpg" alt=""></div><div class="waterfall-item"><img src="img/4.jpg" alt=""></div></div></body></html>
demo 地址:https://blog.quietguoguo.com/demo/CSSLayout/Flex-horizontal-contour-waterfall-layout.html
Grid 网格布局
Grid 布局是一种网格布局,它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。不过目前该布局方式兼容性存在一定问题,慎用!同样的,处理定义父容器 display: grid; 或者 display: inline-grid; 将其转换为 Grid 布局方式外,我们还需要了解如下属性:
父容器属性
- grid-template-columns:控制网格的列宽,px、%、fr、repeat()、auto-fill、minmax()、auto、[];
- grid-template-rows:控制网格的行高,px、%、fr、repeat()、auto-fill、minmax()、auto、[];
- grid-row-gap:控制网格的行间距;
- grid-column-gap:控制网格的列间距;
- grid-gap:grid-column-gap 和 grid-row-gap 的简写;
- grid-template-areas:定义区域,一个区域由单个或多个单元格组成;
- grid-auto-flow:控制单元格排列顺序,row (按行)| column (按列)| row dense (行稠密)| column dense (列稠密);
- justify-items:控制单元格内容的水平位置,start | end | center | stretch ;
- align-items:控制单元格内容的垂直位置,start | end | center | stretch ;
- place-items:align-items 和 justify-items 的简写;
- justify-content:控制整个内容区域在容器里面的水平位置,start | end | center | stretch | space-around | space-between | space-evenly ;
- align-content:控制整个内容区域在容器里面的垂直位置,start | end | center | stretch | space-around | space-between | space-evenly ;
- place-content:align-content 和 justify-content 的简写;
- grid-auto-columns:控制浏览器自动创建的多余网格的列宽;
- grid-auto-rows:控制浏览器自动创建的多余网格的行高;
- grid-template:grid-template-columns、grid-template-rows 和 grid-template-areas 的简写;
- grid:grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow 的 简写。
子项目属性
- grid-column-start:指定单元格列的起始位置网格线(左);
- grid-column-end:指定单元格列的终止位置网格线(右);
- grid-row-start:指定单元格行的起始位置网格线(上);
- grid-row-end:指定单元格行的终止位置网格线(下);
- grid-column:grid-column-start 和 grid-column-end 的简写;
- grid-row:grid-row-start 和 grid-row-end 的简写;
- grid-area:指定项目放在哪一个区域,还可用作 grid-row-start、grid-column-start、grid-row-end、grid-column-end 的简写;
- justify-self:控制当前单元格内容的水平位置,start | end | center | stretch ;
- align-self:控制当前单元格内容的垂直位置,start | end | center | stretch ;
- place-self:align-self 和 justify-self 的简写。
实例-嵌套盒子布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid 实例-嵌套盒子布局</title>
<style>
body{width: 1000px;
height: 800px;
margin: auto;
border: 0;
padding: 0;
}.grid-container{
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 2fr 1fr 1fr;
grid-gap: 10px;
grid-auto-flow: row dense;
place-items: stretch stretch;
place-content: stretch stretch;
width: 800px;
height: 400px;
margin: auto;
border: 5px solid #f00;
}.grid-item{
display: block;
height: 100%;
width: 100%;
font-size: 30px;
text-align: center;
}.item-1{
grid-column: 1/2;
grid-row: 1/4;
background-color: #20B2AA;
}.item-2{
grid-column: 2/4;
grid-row: 1/2;
background-color: #ffaa00;
}.item-3{
grid-column: 2/3;
grid-row: 2/4;
background-color: #55aaff;
}.item-4{
grid-column: 3/4;
grid-row: 2/3;
background-color: #ff557f;
}.item-5{
grid-column: 3/4;
grid-row: 3/4;
background-color: #55ff00;
}</style>
</head>
<body>
<h1>实例-嵌套盒子布局</h1>
<div class="grid-container">
<div class="grid-item item-1">1</div>
<div class="grid-item item-2">2</div>
<div class="grid-item item-3">3</div>
<div class="grid-item item-4">4</div>
<div class="grid-item item-5">5</div>
</div>
</body>
</html>
demo 地址:https://blog.quietguoguo.com/demo/CSSLayout/Grid-nested-box-layout.html
Multi-column 多列布局
Multi-column 多列布局是 CSS3 中新出现的一种布局方式,它能轻松的让文本呈现多列显示,就像报纸上的新闻排版一样。与 Flex 及 Grid 不同的是,Multi-column 布局不会影响子元素在其文档流中的正常显示方式,最后 Muti-column 需要了解的属性有:
- column-count:控制列的数量;
- column-width:控制列的宽度,最小宽度;
- columns:column-count 和 column-width 的简写;
- column-gap:控制列与列之间的间隙;
- column-rule-color:控制列与列之间的边框颜色;
- column-rule-style:控制列与列之间的边框样式;
- column-rule-width:控制列与列之间的边框宽度;
- column-rule:column-rule-color 、column-rule-style 和 column-rule-width 的简写;
- column-span:控制对象元素是否横跨所有列,可应用于子项目;
- column-fill:控制内容是如何分割成列;
实例-垂直等宽瀑布流布局
<!DOCTYPE html><html><head><meta charset="utf-8"><title>Flex 实例-水平等高瀑布流布局</title>
<style>body{width: 800px;
height: auto;
margin: auto;
border: 0;
padding: 0;
}
.waterfall-box{column-count: 3;
column-width: auto;
column-gap: 20px;
column-rule-color: #f00;
column-rule-style: dashed;
column-rule-width: 10px;
background-color: #eee;
}
.waterfall-item{column-span: none;
}
.waterfall-item img{display: block;
width: 100%;
height: auto;
margin: 0 auto 10px;
object-fit: cover; /* 图片适应容器并且不裁切 */
}
</style></head><body><h1>Flex 实例-水平等高瀑布流布局</h1>
<div class="waterfall-box"><div class="waterfall-item item-1"><img src="img/1.jpg" alt=""></div><div class="waterfall-item item-2"><img src="img/2.jpg" alt=""></div><div class="waterfall-item item-3"><img src="img/3.jpg" alt=""></div><div class="waterfall-item item-4"><img src="img/4.jpg" alt=""></div><div class="waterfall-item item-5"><img src="img/1.jpg" alt=""></div><div class="waterfall-item item-6"><img src="img/1.jpg" alt=""></div><div class="waterfall-item item-7"><img src="img/2.jpg" alt=""></div><div class="waterfall-item item-8"><img src="img/3.jpg" alt=""></div><div class="waterfall-item item-9"><img src="img/2.jpg" alt=""></div><div class="waterfall-item item-10"><img src="img/4.jpg" alt=""></div><div class="waterfall-item item-11"><img src="img/2.jpg" alt=""></div><div class="waterfall-item item-12"><img src="img/3.jpg" alt=""></div><div class="waterfall-item item-13"><img src="img/2.jpg" alt=""></div><div class="waterfall-item item-14"><img src="img/3.jpg" alt=""></div><div class="waterfall-item item-15"><img src="img/2.jpg" alt=""></div><div class="waterfall-item item-16"><img src="img/4.jpg" alt=""></div><div class="waterfall-item item-17"><img src="img/2.jpg" alt=""></div><div class="waterfall-item item-18"><img src="img/3.jpg" alt=""></div><div class="waterfall-item item-19"><img src="img/2.jpg" alt=""></div><div class="waterfall-item item-20"><img src="img/4.jpg" alt=""></div><div class="waterfall-item item-21"><img src="img/1.jpg" alt=""></div><div class="waterfall-item item-22"><img src="img/3.jpg" alt=""></div><div class="waterfall-item item-23"><img src="img/2.jpg" alt=""></div></div></body></html>
demo 地址:https://blog.quietguoguo.com/demo/CSSLayout/Muti-column-vertical-monospace-waterfall-layout.html
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ