
WordPress教程
WordPress小工具里面添加图文链接的方法
收藏
对于不了解 hmtl 使用的同学操作起 WordPress 程序来还是有一些小困难的,在使用 wordpress 主题搭建网站的过程中,最常出现的就是在我们的主题侧边栏里面添加链接,或是插入图像,不知道该怎样正确的使用链接让图像可以进行跳过,之前有用户请教类似的问题,都是直接提供如下的代码。
<a href="链接地址"><img src="图片地址" alt="" /></a>
也想出现在这里?联系我们吧

以上代码对了解 html 原理的用户看来虽然简单,或是对于没有学习过代码基础的操作起来还是有一定难度的,所有今天提供给大家一篇适合新手使用的教程,可以通过插入图像里在编辑器里加入链接,这种方式更符合使用者的习惯。
如 WordPress 小工具中,添加图像小工具到任何侧边栏,上传了一个图片:

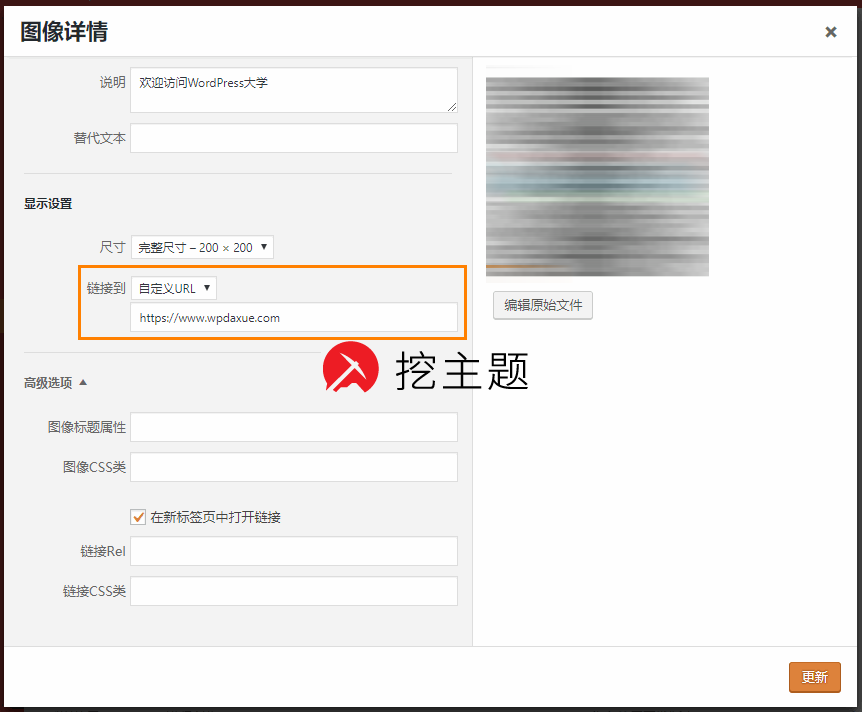
点击“编辑图像”按钮,即可打开设置选项:

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ



