WordPress教程
如何在WordPress中检测AdBlock用户并提醒用户
收藏
网页广告应该很多人都比较厌烦,所以在浏览器上安装一款拦截广告的插件就变得理所当然的事情。其中名气最大的广告拦截插件应该就是 Adblock Plus 了,它对于大多数用户而言都是非常友好的,但是对于我们博主站长而言就不太友好了,毕竟我们大多数都是依靠广告收入来支持博客网站的发展。
那么有没有什么办法可以检测到开启 Adblock 的用户?如果检测到能不能提醒对方将本站加入白名单中?这个是可以的,以前就分享过相关文章,详见『WordPress 广告反屏蔽插件 Ad Blocker Notify Lite』。今天继续跟大家分享另外一个更加简单的插件,具体如下:
也想出现在这里?联系我们吧

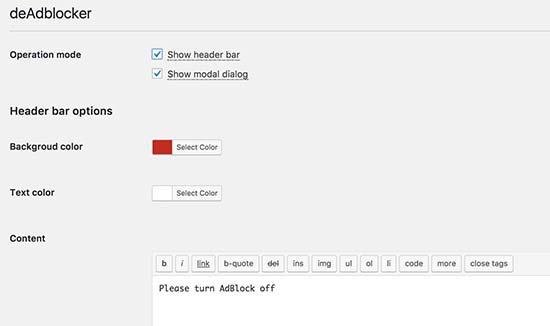
首先,需要安装并激活 deAdblocker 插件,然后转到设置 >> deAdblocker 页面以配置插件设置。

注意:此插件虽然在 WordPress 中显示很久没有更新了,但我们对其进行了测试,并且在最新版本中也可以正常工作。
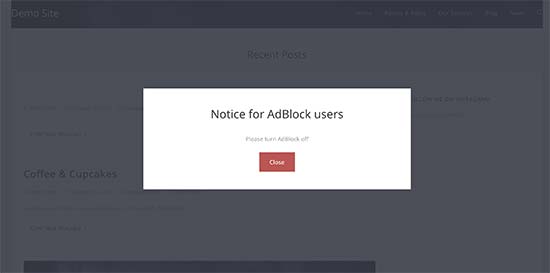
deAdblocker 插件允许两种方法(Operation mode)向 AdBlock 用户显示自定义消息(Content),可以在网站顶部显示通知栏(Show header bar),也可以显示灯箱弹出窗口(Show modal dialog),或两个都选择。

完成 deAdblocker 插件的设置后不要忘记保存哦。安装并完成设置后我们就可以在浏览器中安装 AdBlock 扩展程序(插件)来访问您的网站以测试该插件的实际情况。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ