其他代码
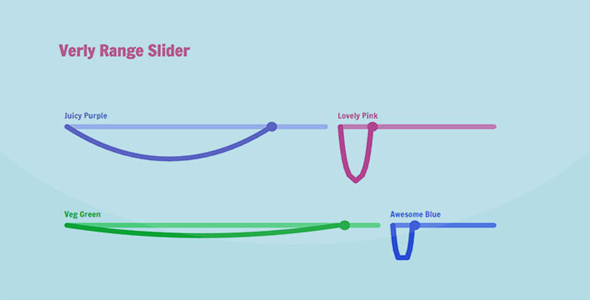
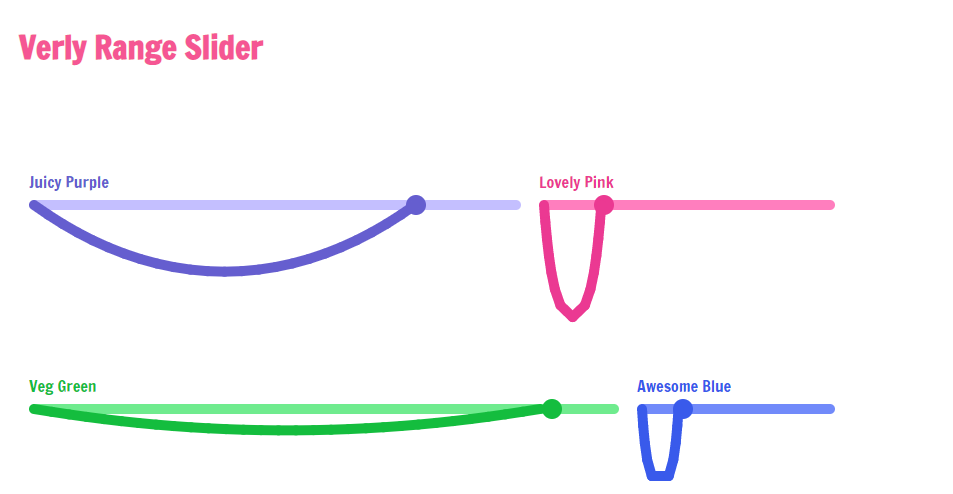
带重力感应的吊带式js滑块插件

使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="./src/style.css">
<script src="src/verly.bundle.js"></script>
<script src="./src/VerlyRange.js"></script>

HTML 结构
<label class="slidecontainer">
<span>My Slider</span>
<input class="slider" id="my-slider" type="range" min="1" step="0.01" max="100" value="20" />
初始化插件
// id, colorVerlyRange('my-slider', '#655ecf');
Github 网址:https://github.com/anuraghazra/VerlyRangeSlider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ