Lightbox/弹窗
Spotlight 弹出层Lightbox图片画廊插件
收藏

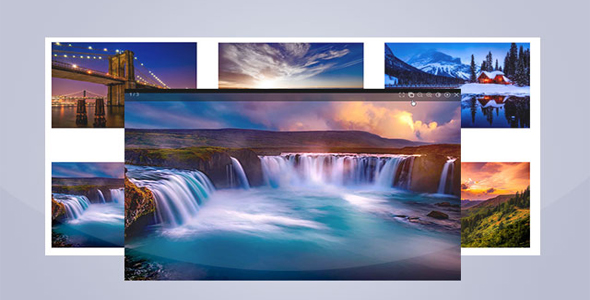
Spotlight.js 是一款 js 弹出层 Lightbox 图片画廊插件。该插件在点击图片的缩略图时,以 lightbox 的方式弹出图片画廊,支持对图片进行放大、缩小、全屏、前后切换等操作。
使用方法
在页面中引入下面的文件。
也想出现在这里?联系我们吧

<script type="text/javascript" src="spotlight.bundle.js.js"></script>
HTML 结构
<a class="spotlight" href="img1.jpg">
<img src="thumb1.jpg">
</a>
<a class="spotlight" href="img2.jpg">
<img src="thumb2.jpg">
</a>
<a class="spotlight" href="img3.jpg">
<img src="thumb3.jpg">
</a>
也可以不使用 a 标签。
<div class="spotlight" data-src="img1.jpg">
<div><!-- ... --></div>
</a>
要对图片进行分组,使用 spotlight-group class 即可。
<div class="spotlight-group">
<a class="spotlight" href="dog1.jpg">
<img src="dog1-thumb.jpg">
</a>
<a class="spotlight" href="dog2.jpg">
<img src="dog2-thumb.jpg">
</a>
<a class="spotlight" href="dog3.jpg">
<img src="dog3-thumb.jpg">
</a>
</div>
<div class="spotlight-group">
<a class="spotlight" href="cat1.jpg">
<img src="cat1-thumb.jpg">
</a>
<a class="spotlight" href="cat2.jpg">
<img src="cat2-thumb.jpg">
</a>
<a class="spotlight" href="cat3.jpg">
<img src="cat3-thumb.jpg">
</a>
</div>
Github 网址:https://github.com/nextapps-de/spotlight
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ