WordPress教程
WordPress前端使用跟后台的Dashicons图标字体?
很多站长都喜欢在站点菜单或其他地方添加一些图标字体,常用的就是添加Font Awesome图标和阿里巴巴矢量库图标。其实我们使用的 WordPress 本身就有一套管理员使用的官方图标字体 Dashicons,登录我们站点后台就能看到这些图标字体。那么有没有可能在我们站点前端使用跟后台一样的 Dashicons 图标字体?那是肯定的。
1、在当前使用主题的 functions.php 文件中添加以下代码:

/**前台加載 Dashicons**/add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'dashicons' );
});
或者直接在当前主题的 header.php 文件的前面添加以下代码:
<link rel='stylesheet' id='dashicons-css' href='http://你的域名/wp-includes/css/dashicons.min.css?ver=5.1.1' type='text/css' media='all' />
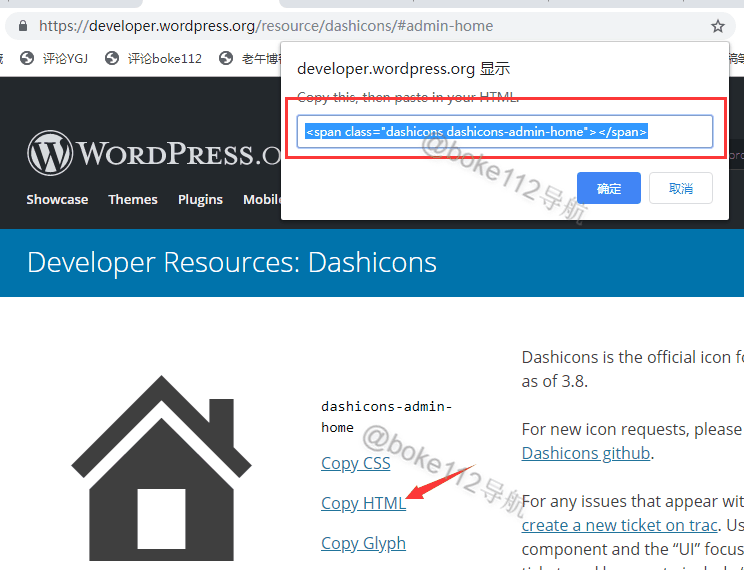
2、到 WordPress 的 Dashicons 页面(传送门)寻找想要添加的图标,比如选择首页图标,然后点击『Copy HTML』链接按钮后复制如下图红框位置的代码。

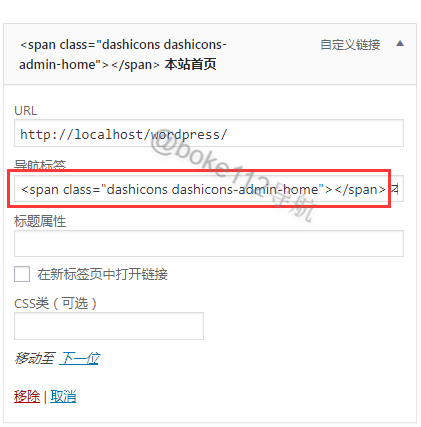
3、将所复制的图标代码粘贴到站点前端想要显示图标的位置,比如这个首页图标应该是放在导航菜单首页的前面,那么就进入站点后台 >> 外观 >> 菜单 >> 在导航标签的本站首页前面粘贴代码并保存菜单。具体如下图所示:

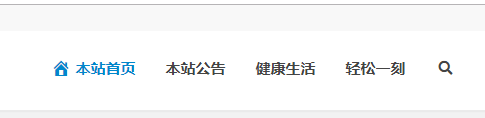
4、到站点前端可以看到导航菜单“本站首页”已经多了一个首页图标,但是图标跟文本不对齐。具体如下图所示:

经研究发现是因为这些图标字体的 line-height: 1 引起,解决办法就是在当前所使用主题的 CSS 文件中添加以下代码即可解决。
.dashicons, .dashicons-before:before {line-height: unset;}

小结
对比使用 Font Awesome 图标和阿里巴巴矢量库图标的复杂,甚至还有一些图标不一定显示,倒是认为使用 Dashicons 图标更好,毕竟这些图标基本上够用,而且使用非常简单,把本文所说的第 1 和第 4 个步骤做好之后,看中哪个图标就复制相应的 HTML 代码添加到指定位置即可,不存在使用困难和不显示的情况。所以如果你还在为站点添加个性化图标而发愁的话,不妨试试 WordPress 官方的 Dashicons 图标字体。其他非 WordPress 建站程序同样可以使用这个图标,只需要将/wp-includes/css/dashicons.min.css 文件存放到自己站点中,然后在站点的的前面引用这个文件即可。剩下的操作跟本文所说的操作步骤一样。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ