JQuery/PHP
jQuery点击元素添加高亮
收藏
jquery 怎么在点击 li 标签之后添加一个在 class,点击下一个 li 时删除上一个 class?点击当前 li 元素后是用 removeClass()删除所有兄弟元素(使用 siblings()获取)的 class 样式,然后使用 addClass()为当前 li 添加 class。
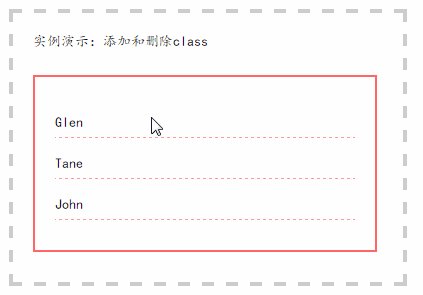
具体演示如下:
1、HTML 结构:设计三个 li 元素
也想出现在这里?联系我们吧

<ul id="test">
<li>Glen</li>
<li>Tane</li>
<li>John</li>
</ul>
2、css 样式:设计一个类 selected,表示选中后的效果
<style>.selected{font-weight:bold; background: #ff99cc; color:#fff;}</style>
3、jquery 代码:
$(function(){
$("#test li").click(function() {
$(this).siblings('li').removeClass('selected'); // 删除其他兄弟元素的样式
$(this).addClass('selected'); // 添加当前元素的样式
});
});
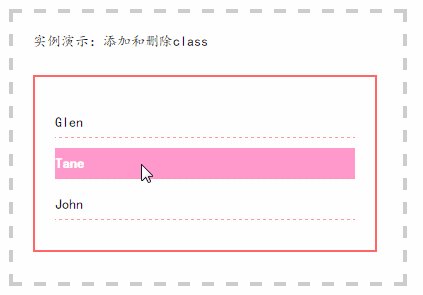
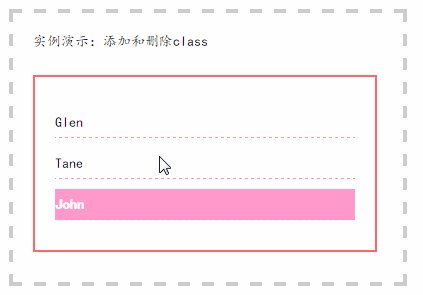
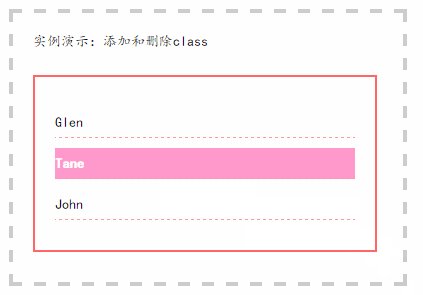
4、效果演示:
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ