文本/链接
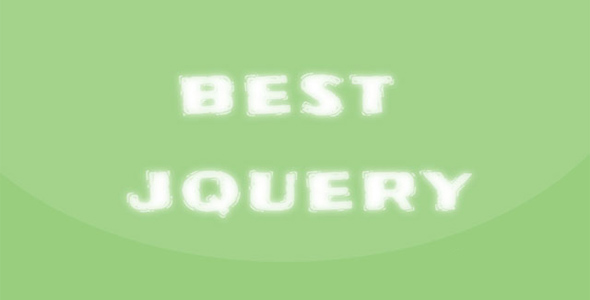
超酷CSS3模糊发光文字动画效果

这是一款 CSS3 超酷模糊发光文字动画特效。该特效通过简单的 CSS 代码来实现文字的模糊和发光动画效果。
HTML 结构
页面布局的 HTML 结构如下。
也想出现在这里?联系我们吧

<div class="container">
<div class="row">
<div class="col-md-12">
<div class="text-effect">
<span>Best jQuery</span>
</div>
</div>
</div>
</div>
CSS 样式
然后添加下面的 CSS 样式。
.text-effect{color: #fff;
font-family: 'Frijole', cursive;
font-size: 80px;
text-transform: uppercase;
text-align: center;
letter-spacing: 8px;
margin: 30px auto 0;
animation: 4s animate infinite linear;
}@keyframes animate{
0%{ text-shadow: 0 0 0 white; }
40%{
color: rgba(255,255,255,0);
text-shadow: 0 0 30px white;
}70%{
color: rgba(255,255,255,0.4);
text-shadow: 0 0 10px white;
}90%{
color: rgba(255,255,255,0.6);
text-shadow: 0 0 30px white;
}100%{ text-shadow: 0 0 40px rgba(255,255,255,0); }
}@media only screen and (max-width: 990px){
.text-effect{ font-size: 80px; }
}@media only screen and (max-width: 767px){
.text-effect{ font-size: 40px; }
}@media only screen and (max-width: 479px){
.text-effect{ font-size: 30px; }
}@media only screen and (max-width: 359px){
.text-effect{ font-size: 25px; }
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ