WordPress教程
WordPress 5.1评论回复按钮失效评论框不跟随怎么办?
收藏
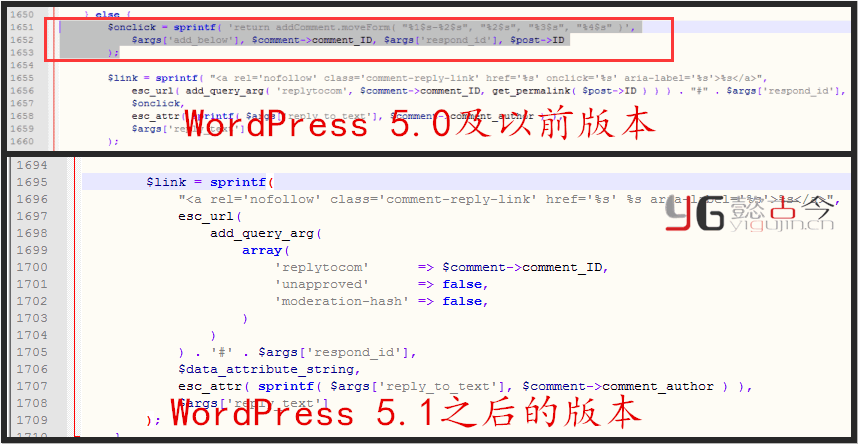
WordPress 博客升级到 5.1.1 已经有一段时间了,但是一直都没留意到点击评论回复会有问题,今早无意间发现点击【回复】不单是评论框不出现还会刷新当前页面无法直接恢复,在主题没有修改的情况下出现这种问题估计是 WordPress 升级所致,网络上搜索一番发现果然是 WordPress 5.1 搞得鬼,原来是 5.1 更改了的 wp-includes\comment-template.php 文件的 get_comment_reply_link()函数,5.0 及以前的版本,该函数输出评论回复链接按钮是绑定有一个 onclick,具体以下代码:
$onclick = sprintf( 'return addComment.moveForm( "%1$s-%2$s", "%2$s", "%3$s", "%4$s" )',
$args['add_below'], $comment->comment_ID, $args['respond_id'], $post->ID
);
也想出现在这里?联系我们吧

而 5.1 版本之后就没有这个 onclick。具体见以下对比图:

问题发现是那么解决起来就简单多了,根据『樱花庄的白猫』博主提供的修复方案,就是为评论回复按键 reply 添加一个 click 事件监听器,用 jQuery 实现即可。如果你使用的是 Nana 主题或 WordPress 版本的 Blogs 主题,那么直接打开主题文件 js\script.js 文件,找到以下代码:
$(document).ready(function(){
// 移动端输入页码跳转
修改为:
$(document).ready(function(){
$('body').on('click', '.comment-reply-link', function(){
addComment.moveForm( "div-comment-"+$(this).attr('data-commentid'), $(this).attr('data-commentid'), "respond", $(this).attr('data-postid') );
return false;
});
// 移动端输入页码跳转
其他主题的,请自行添加以下 JS 代码到当前主题的 JS 文件即可:
$('body').on('click', '.comment-reply-link', function(){
addComment.moveForm( "comment-"+$(this).attr('data-commentid'), $(this).attr('data-commentid'), "respond", $(this).attr('data-postid') );
return false; // 阻止 a tag 跳转,这句千万别漏了
});
注意:comment-要与主题的评论结构一直,比如有些主题就是 comment-评论 ID,懿古今主题就是 div-comment-评论 ID,如果不一致评论框就嵌套不到评论内容下方哦。
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ