WordPress教程
WordPress 文章编辑器添加下拉式短代码选择
收藏
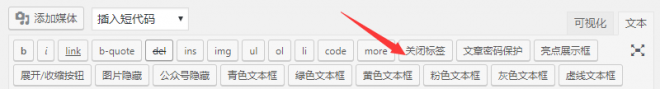
对于资深站长使用肯定经常 WordPress 文章编辑功能,但是对于幸好经常折腾的博主,就非常清楚 WordPress 默认的编辑器非常差劲,可视化界面显得有点中规中矩使用极其不方便,文本模式又不够强大非常鸡肋,但是幸好 wordprees 为我们提供了强大扩展功能,都喜欢添加自定义丰富主题的功能。以前发布的这些文章添加的按钮大多是通过 QuicktagsAPI 添加的,关于 QuicktagsAPI 大家有兴趣的可以查看下这篇文章>>> 使用 QuicktagsAPI 为 WP 文本编辑器添加快捷按钮 。随着后台文章编辑器添加的功能增多,发现两个问题:① 过多的快捷按钮占用了文章编辑器空间;② 每次都要切换到文本编辑器调用快捷按钮比较麻烦。

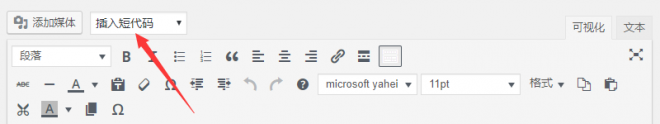
如上图编辑器上部一堆按钮,难看不说寻找也比较麻烦,于是决定改变下快捷按钮的显示方式,在后台增加个下拉选择以集合各个快捷按钮,添加完成后文章编辑器显示效果如下:

那么我们就奉上改造代码,直接将代码丢到主题 functions.php 文件中即可:
// 后台编辑器添加下拉式按钮function wzt_select(){
echo '
<select id="short_code_select"><option value="请选择一个短代码!!!">插入短代码</option><option value="【ghide keyword=\'关键字\' key=\'验证码\']隐藏内容[/ghide]">公众号隐藏</option><option value="【pwd_protected_post key=\'保护密码\']您需要选择一个短代码[/pwd_protected_post]">文章密码保护</option><option value="【collapse title=\'说明文字\'][/collapse]">展开/收缩按钮</option></select>';
}if (current_user_can('edit_posts') && current_user_can('edit_pages')) {
add_action('media_buttons', 'wzt_select', 11);
}function wzt_button() {
echo '<script type="text/javascript">
jQuery(document).ready(function(){jQuery("#short_code_select").change(function(){send_to_editor(jQuery("#short_code_select :selected").val());return false;});});</script>';
}add_action('admin_head', 'wzt_button');
也想出现在这里?联系我们吧

最后说下按钮的添加,直接复制新增代码中如下语句:
<option value="请选择一个短代码!!!">插入短代码</option>
将 value 值改为你需要填入的短代码,“插入短代码”文字改为你按钮的显示名称即可。
注意引号的转义( ‘ → \’ )
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ