文本/链接
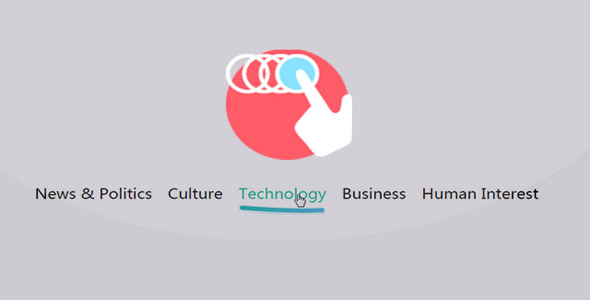
Material Design 风格鼠标滑过导航菜单特效

这是一款 Material Design 风格鼠标滑过导航菜单特效。该导航菜单特效简单实用,可以制作出非常漂亮的鼠标滑过导航菜单时的下划线动画效果。
使用方法
该导航菜单使用一个<nav>元素来作为容器,里面放置一个<div>作为包裹元素,导航菜单使用无序列表来制作。
也想出现在这里?联系我们吧

<nav class="navigation">
<div class="wrapper">
<ul class="navigation-list ul-reset">
<li class="navigation-item ib">
<a href="#" class="navigation-link">
Home
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
About
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
Contact
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
FAQ
</a>
</li>
<li class="navigation-item ib">
<a href="#" class="navigation-link">
More
</a>
</li>
</ul>
</div>
</nav>
CSS 样式
整个导航菜单采用弹性布局,宽度为视口宽度的 80%。在视口宽度小于 1024 像素时,菜单的宽度为视口宽度的 90%。
.wrapper {
width: 80%;
margin-right: auto;
margin-left: auto;
padding-right: 20px;
padding-left: 20px;
}@media only screen and (max-width:1024px) {
.wrapper {
width: 90%;
}}
菜单项使用内联显示方式:
.ul-reset {
padding-left: 0;
margin-top: 0;
margin-bottom: 0;
list-style: none;
}.ib {
display: -moz-inline-stack;
display: inline-block;
zoom: 1;
*display: inline;
vertical-align: top;
}
鼠标滑过导航菜单项时的下划线使用使用超链接的:before 伪元素来制作。开始是它的宽度为 0,使用绝对定位,位于超链接的左侧位置。
.navigation {
background-color: #eee;
font-weight: 700;
}.navigation-list {
font-size: 0;
padding-top: 10px;
padding-bottom: 10px;
}.navigation-item {
font-size: 1.2rem;
}.navigation-link {
display: block;
position: relative;
padding: 5px 20px;
text-decoration: none;
color: #333;
-webkit-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}.navigation-link:before {
content: "";
position: absolute;
bottom: 0;
width: 0;
border-bottom: solid 2px;
}.navigation-link:before {
left: 0;
}.navigation-link:before {
-webkit-transition: width .2s ease-in-out;
transition: width .2s ease-in-out;
}
在鼠标滑过菜单项时,:before 伪元素的宽度被修改为 100%,同时颜色修改为绿色。
.navigation-link:hover {
color: #009688;
}.navigation-link:hover:before {
width: 100%;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ