其他代码
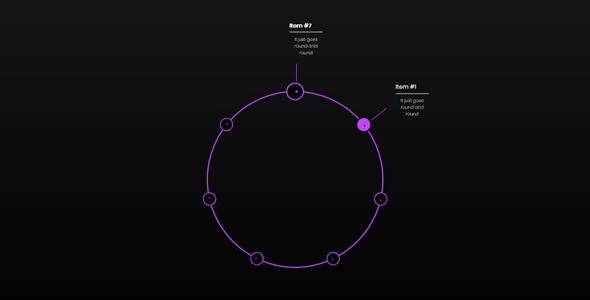
基于SVG超酷圆形导航菜单特效

这是一款基于 SVG 的超酷圆形导航菜单特效。该导航菜单通过 SVG 进行布局,然后通过 js 和 CSS 代码来在鼠标 hover 菜单时,制作菜单项的动画效果。
使用方法
在页面中引入 style.css 和 index.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/style.css">
<script src="js/index.js"></script>
HTML 结构
导航菜单的 HTML 结构如下:
<div class="main">
<div class="navigation-circle">
<div class="navigation-circle__inner">
<svg class="navigation-circle-svg navigation-circle-svg--opaque" version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewbox="0 0 320 320" style="enable-background:new 0 0 320 320;">
<circle cx="160" cy="160" r="158" fill="none" stroke-width="1" stroke="#c644fc" stroke-linecap="round" stroke-miterlimit="10" style="stroke-dashoffset:0;stroke-dasharray:none;"></circle>
</svg>
<svg class="navigation-circle-svg navigation-circle-svg--mask" version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewbox="0 0 320 320" style="enable-background:new 0 0 320 320;">
<circle id="mask-circle" cx="160" cy="160" r="158" fill="none" stroke-width="2" stroke="#c644fc" stroke-linecap="round" stroke-miterlimit="10" style="stroke-dasharray:1005.3088px;"></circle>
</svg>
<ul class="navigation-circle__list">
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(1)" onmouseenter="calculateOffset(1)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #1
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(2)" onmouseenter="calculateOffset(2)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #2
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(3)" onmouseenter="calculateOffset(3)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #3
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(4)" onmouseenter="calculateOffset(4)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #4
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(5)" onmouseenter="calculateOffset(5)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #5
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(6)" onmouseenter="calculateOffset(6)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #6
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
<li class="navigation-circle-list-item"><a class="navigation-circle-list-item__point" onclick="onClick(7)" onmouseenter="calculateOffset(7)" onMouseLeave="onMouseLeave()">
<div class="navigation-circle-list-item__meta">
<h3 class="navigation-circle-list-item__title">Item #7
</h3>
<h4 class="navigation-circle-list-item__subtitle">It just goes round and round</h4>
</div></a></li>
</ul>
</div>
</div>
</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ