
WordPress教程
WordPress隐藏后台默认菜单及插件生成的菜单
收藏
最近在给一个客户定制的一个主题中,用到的几个插件中,有几个是自动在后台左侧创建了他们对应的菜单,这些插件对于客户来讲是没什么用的,同时如果他们自己修改插件的设置,还可能导致网站无法正常访问,所以就想到了去把这些插件的菜单隐藏起来,网上有介绍的一些方法,我用了好像没有效果,最后想,索性用最笨的方法,那就是用 CSS 隐藏掉,给对应的 class 添加 display:none;样式,试一下效果还不错,只需要把下面的代码放到你的主题 functions.php 文件中:
/*隐藏后台插件菜单*/function admin_mycss() {
echo'<style type="text/css">
#toplevel_page_wpuf-admin-opt, #toplevel_page_wsocial,#toplevel_page_edit-post_type-acf {display: none;}</style>';
}add_action('admin_head', 'admin_mycss');
也想出现在这里?联系我们吧

你想要隐藏哪个菜单,就把里面的 class,或者 ID 添加进去就可以了,这个应该不难理解,这样不仅可以隐藏插件生成的菜单,还可以隐藏任何菜单。如果你只需要隐藏 wordpress 默认的后台左侧菜单,也可以用下面的方法,把下面的代码放到 functions.php 中:
add_action( 'admin_menu', 'mkr_remove_ad_menus' )
function mkr_remove_ad_menus(){
remove_menu_page( 'index.php' ) //仪表页面,控制台首页
remove_menu_page( 'edit.php' ) //文章页面
remove_menu_page( 'upload.php' ) //多媒体页面
remove_menu_page( 'edit.php?post_type=page' ) //页面管理
remove_menu_page( 'edit-comments.php' ) //评论菜单
remove_menu_page( 'themes.php' ) //主题个性设置
remove_menu_page( 'plugins.php' ) //插件页面
remove_menu_page( 'users.php' ) //用户页面
remove_menu_page( 'tools.php' ) //工具页面
remove_menu_page( 'options-general.php' ) //设置页面
}
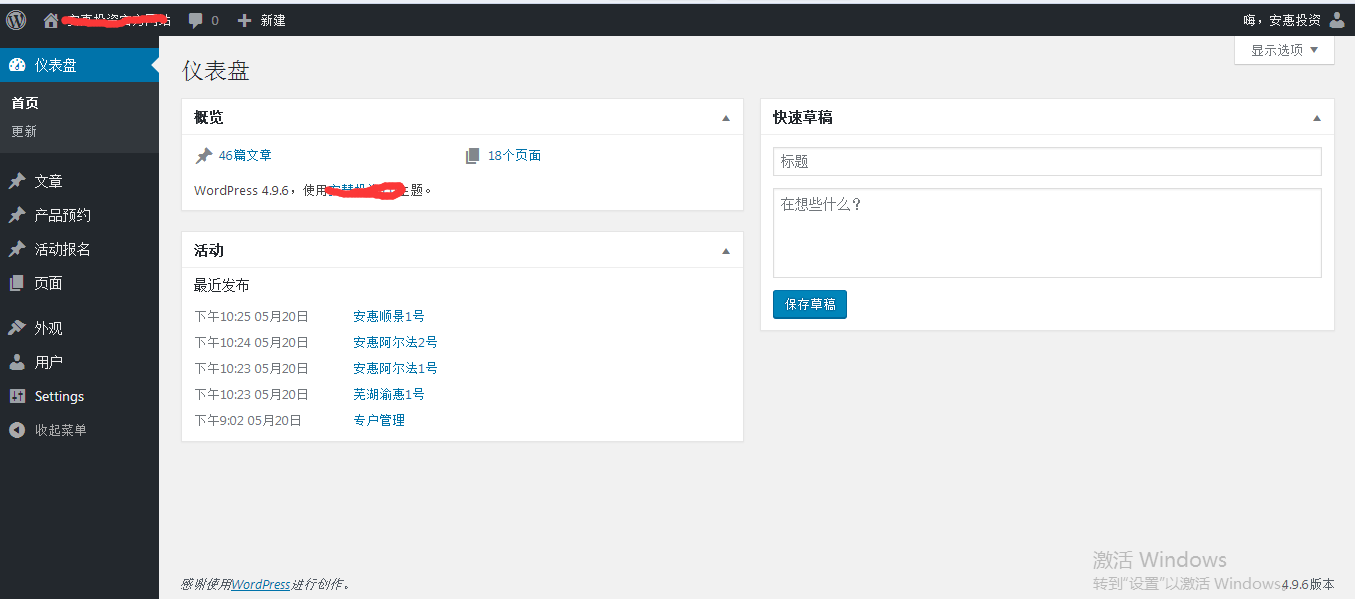
注意,上面的代码是你要隐藏哪个就留下哪个。大家可以看一下下面的效果,感觉是不是很简洁啊

专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ


