音频/视频
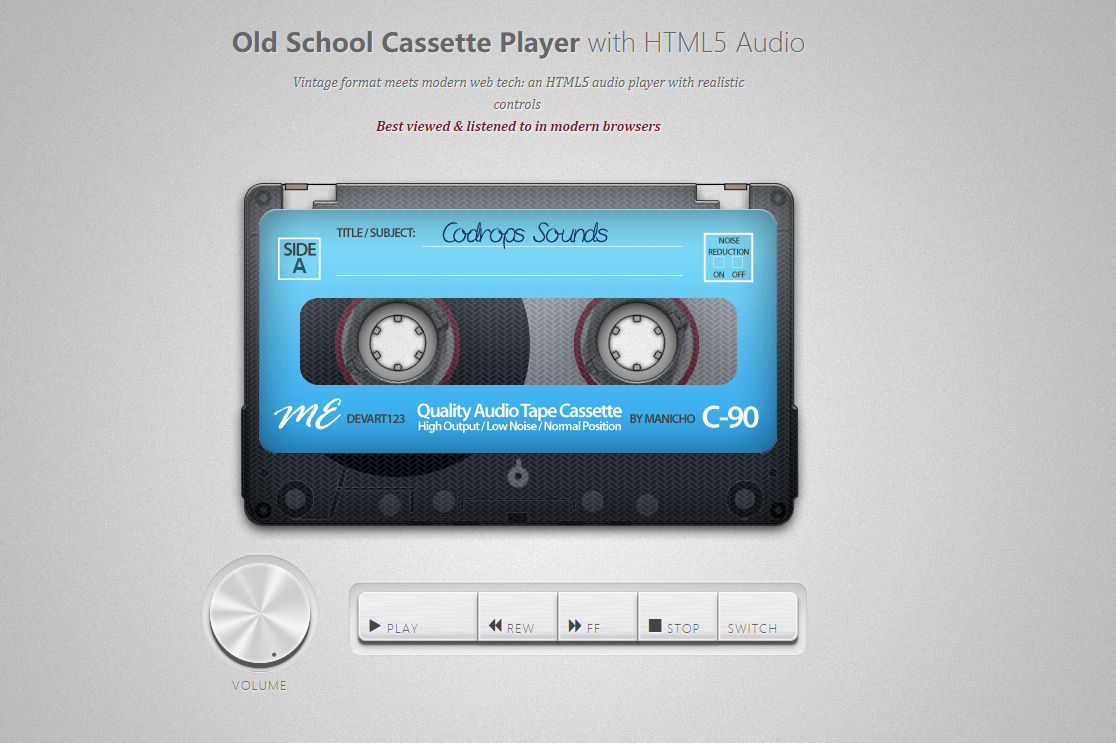
HTML5网页音乐播放器(磁带音乐播放器)

相信 80 后之前的人都知道磁带,它是一个时代的符号,但是现在已经被 MP3 和电脑给完全替代了。而今天我要给大家推荐的就是一款模拟磁带的 html5 播放器,能用到这款插件真的是挺让人兴奋的。相信这一定会勾起你很多美好的回忆。
使用步骤
1、引入以下的 js 和 css 文件
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link rel="stylesheet" type="text/css" href="css/knobKnob.css" />
<link href=' http://fonts.googleapis.com/css?family=Aldrich' rel='stylesheet' type='text/css' />
<script type="text/javascript" src="js/modernizr.custom.69142.js"></script>
<script type="text/javascript" src=" http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="js/transform.js"></script>
<script src="js/knobKnob.jquery.js"></script>
<script type="text/javascript" src="js/jquery.cassette.js"></script>
2、在 head 标签中加入以下 js 代码
<script type="text/javascript">
$(function() {
$('#vc-container').cassette();
});
</script>
3、在 body 标签中加入以下格式的 html 代码
<div id="vc-container" class="vc-container">
<div class="vc-tape-wrapper">
<div class="vc-tape">
<div class="vc-tape-back">
<div class="vc-tape-wheel vc-tape-wheel-left"><div></div></div>
<div class="vc-tape-wheel vc-tape-wheel-right"><div></div></div>
</div>
<div class="vc-tape-front vc-tape-side-a">
<span>A</span>
</div>
<div class="vc-tape-front vc-tape-side-b">
<span>B</span>
</div>
</div>
</div>
<div class="vc-loader"></div>
</div>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ