幻灯片/轮播
图片卡片旋转轮播jQuery代码

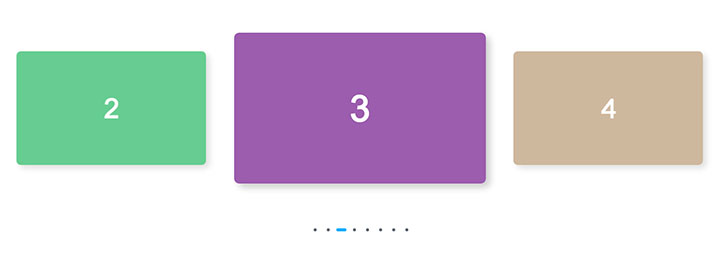
jQuery 图片卡片旋转轮播切换代码,可点击左右两边图片卡片或下方索引按钮控制多张卡片重叠旋转切换。
初始化
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script src="statics/js/slider.js" type="text/javascript" charset="utf-8"></script>
<script>
$(function() {
$('#carousel').carousel({
curDisplay: 0, //默认索引
autoPlay: false, //是否自动播放
interval: 3000 //间隔时间
});
});
</script>
也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ