DedeCMS织梦
完美解决织梦DedeCMS缩略图失真模糊
织梦 DedeCMS 默认的生成缩略图只有一个规格大小的尺寸,不能满足大部分的模版需求,这样就会造成很多模版生成的缩略图都是不清晰,失真和模糊的,今天就教大家如何避免 DedeCMS 生成的缩略图失真模糊。
使用方法
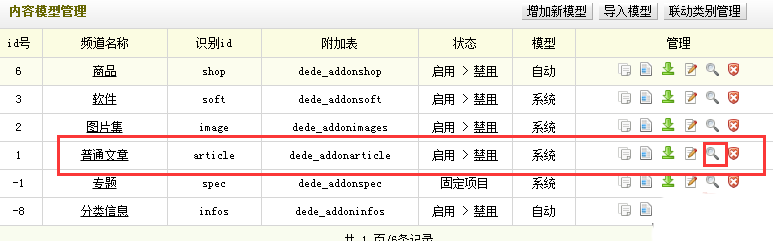
一、要获得清晰的缩略图就要有足够大的图片并准确的剪裁,而下面的方法就是根据缩略图来进行剪裁的(因原图部分网站有水印),所以就必须要保证原来的缩略图足够大,所以要进行一下设置:系统-附件设置,把缩略图默认宽度、默认高度设为大于等于你全站所有调用缩略图的最大尺寸,手工剪裁也请剪裁得足够大(不需要手工剪裁了)例如:

二、打开 include/extend.func.php,在最后一个?>前加入代码:
也想出现在这里?联系我们吧

function thumb($imgurl, $width, $height, $bg = true)
{global $cfg_mainsite,$cfg_multi_site;
$thumb = eregi("http://",$imgurl)?str_replace($cfg_mainsite,'',$imgurl):$imgurl;
list($thumbname,$extname) = explode('.',$thumb);
$newthumb = $thumbname.'_'.$width.'_'.$height.'.'.$extname;
if(!$thumbname || !$extname || !file_exists(DEDEROOT.$thumb)) return $imgurl;
if(!file_exists(DEDEROOT.$newthumb))
{include_once DEDEINC.'/image.func.php';
if($bg==true)
{ImageResizeNew(DEDEROOT.$thumb, $width, $height, DEDEROOT.$newthumb);
}else{ImageResize(DEDEROOT.$thumb, $width, $height, DEDEROOT.$newthumb);
}}return $cfg_multi_site=='Y'?$cfg_mainsite.$newthumb:$newthumb;
}
完成后,我们再在需要调用缩略图的位置加上调用代码:
[field:picname function='thumb(@me,$width,$height,$bg)'/]
代码参数说明:
$width:缩略图宽度(整数)$height:缩略图高度(整数)$bg:是否用空白填补,默认自动填补,背景填充颜色在系统-附件设置里(true/false)
举例:调用长宽为 100 像素的缩略图:
[field:picname function='thumb(@me,100,100)'/]
保留原有比例,不自动填充(不建议):
[field:picname function='thumb(@me,100,100,false)'/]
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ