其他代码
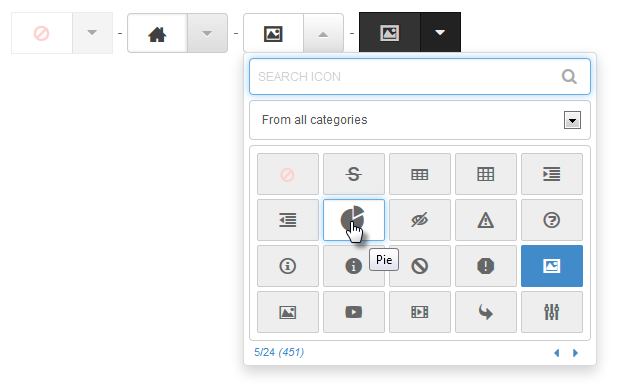
FontIconPicker -小巧jQuery字体图标选择器

fontIconPicker 是一款非常小巧的 jQuery 字体图标选择器。 通过它可以将字体图标以网格列表的形式展现,并可以选择其中的一个字体图标。它还提供了分页和搜索功能。fontIconPicker 通过该 SELECT 表单来生成,数据由 Fontello 的 config.json 或 IcoMoon 的 selection.json 提供。HTML 结构可以使用一个 select 或 INPUT[type="text"]来生成。
引入 js 文件
<!-- jQuery -->
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<!-- fontIconPicker JS -->
<script type="text/javascript" src="jquery.fonticonpicker.min.js"></script>
也想出现在这里?联系我们吧

引入 css 文件
<!-- fontIconPicker core CSS -->
<link rel="stylesheet" type="text/css" href="jquery.fonticonpicker.min.css" />
<!-- required default theme -->
<link rel="stylesheet" type="text/css" href="themes/grey-theme/jquery.fonticonpicker.grey.min.css" />
<!-- optional themes -->
<link rel="stylesheet" type="text/css" href="themes/dark-grey-theme/jquery.fonticonpicker.darkgrey.min.css" />
<link rel="stylesheet" type="text/css" href="themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="themes/inverted-theme/jquery.fonticonpicker.inverted.min.css" />
调用插件
// Make sure to fire only when the DOM is readyjQuery(document).ready(function($) {
$('#myselect-default').fontIconPicker();
$('#myselect-inverted').fontIconPicker({
theme: 'fip-inverted'
}); // Load with default options
});
Github 参考:https://github.com/micc83/fontIconPicker
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ