
HTML/CSS
纯CSS3将彩色图片转换成黑白图片
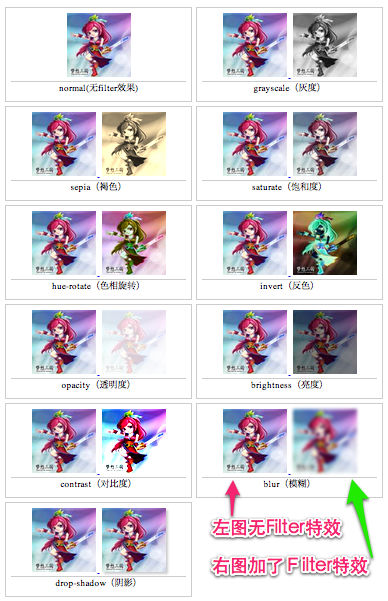
通过使用过滤器我们能够不使用 photoshop 等图像软件或 js、php 等技术就可以进行各种图像处理。最近到处看到有人在说 CSS3 的 filter 一直没有时间自己去测试这效果。现在,CSS 过滤器已经被各种现代浏览器广泛支持,我们可以使用一些组合的方法,来制作跨浏览器的图像处理效果,通过这种方法,即使是在 IE 浏览器中也能够正确的显示我们需要的图像效果。今天终于抽出时间学习这个 CSS3 的 Filter。不整不知道呀,一整才让我感到吃惊,太强大了。大家先来看个效果吧:

我想光看上面的效果就能吸引你了,要是你自己动手的话,我想您更会感到神奇。细一看,这些效果就像是 photoshop 整出来的一样,其实是真是这样的,有很多效果都是类似于 photoshop 中的特效。不过有一点大家需要特别的注意:此处的 CSS3 filter 和 css filter 完全是两样东东。更不是我们一直说的 IE 滤镜。具体所指的是什么?大家感兴趣的可以点击这里。我就不多说了,因为说也说不清楚,我只想和大家一起探讨的是如何使用这个“CSS3 Filter”。那我们开始吧。
Filters 主要是运用在图片上,以实现一些特效。(尽管他们也能运用于 video 上),不过我们在些只来讨论图片上的运用。

elm {filter: none | <filter-function> [ <filter-function> ]*
}
其默认值是 none,他不具备继承性,其中 filter-function 一个具有以下值可选:
grayscale 灰度
sepia 褐色(求专业指点翻译)
saturate 饱和度
hue-rotate 色相旋转
invert 反色
opacity 透明度
brightness 亮度
contrast 对比度
blur 模糊
drop-shadow 阴影
浏览器兼容性
目前支持这个属性的浏览器少得可怜,现在只是 webkit 支持,而且只有 webkit nightly 版本和 Chrome 18.0.976 以上以上版本才支持,所以说,你要是想看到效果就需要下载这两个版本中的一个,我使用的是 Google Chrome Canary。
下面我们一起来见证这些效果的实现过程,首先在页面中有一张图片:
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo" src="http://www.w3cplus.com/sites/default/files/filter.jpg" />
我在此处取名为“normal”,表示此图没有任何“filter”效果,那么后面的效果,我们依次将其类名改成对应的效果名。大家看下面的代码吧:
一、grayscale 灰度
使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色”
.grayscale{-webkit-filter:grayscale(1);
}
默认值:100%,
如果你在 grayscale()中没有任何参数值,将会以“100%”渲染。其效果下图所示:

二、sepia
sepia 不知道如何译,暂时就叫他“褐色”,使用这种效果,你的图片好像很古老的一样
.sepia{-webkit-filter:sepia(1);
}
默认值:100%,
如果你在 sepia()中没有任参数值,将会以“100%”渲染,具体效果如下:

三、saturate 饱和度
saturat 是用来改变图片的饱和度
.saturate{-webkit-filter:saturate(0.5);
}
默认值:100%,具体效果如下:

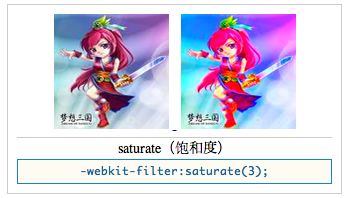
如果我们将其值变大到 300%
.saturate{-webkit-filter:saturate(3);
}

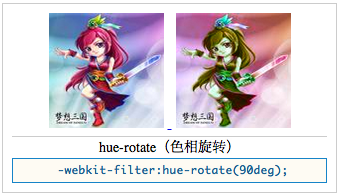
四、hue-rotate 色相旋转
hue-rotate 用来改变图片的色相
.hue-rotate{-webkit-filter:hue-rotate(90deg);
}
默认值:0deg 具体效果如下:

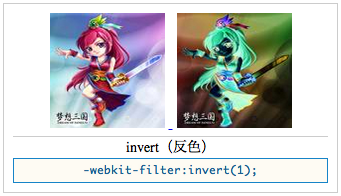
五、invert 反色
invert 做出来的效果就像是我们照相机底面的效果一样
.invert{-webkit-filter:invert(1);
}
默认值:100%

六、opacity 透明度
这个就很好理解了,改变图片的透明度
.opacity{-webkit-filter:opacity(.2);
}
默认值:100%

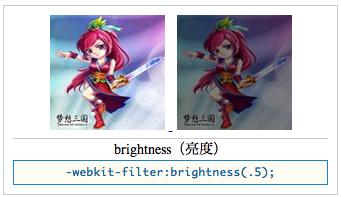
七、brightness 亮度
改变图片的亮度
.brightness{-webkit-filter:brightness(.5);
}
默认值:100%

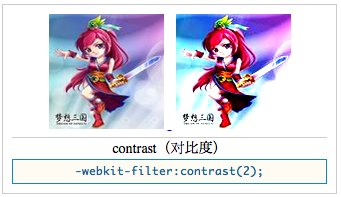
八、contrast 对比度
改变图片的对比度,整个 psd 的,都懂这个意思
.contrast{-webkit-filter:contrast(2);
}
默认值:100%

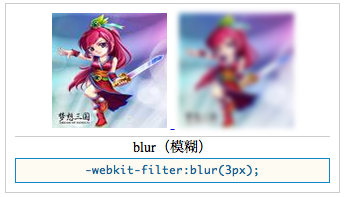
九、blur 模糊
一看字面意思就知道了,改变图片的清晰度
.blur{-webkit-filter:blur(3px);
}
默认值:0

十、drop-shadow 阴影
这个很像 box-shadow 一样的效果,给图片加阴影效果
.drop-shadow{-webkit-filter:drop-shadow(5px 5px 5px #ccc);
}

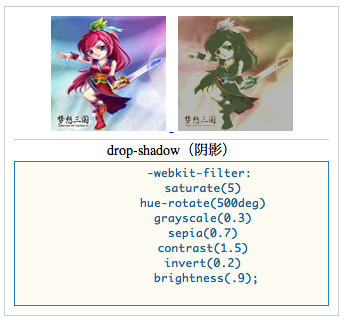
那么上面就是 filter 中的十种效果,当然大家可以根据自己的需求进行自定义:
.custom{-webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);
}

除此之外参考兼容写法(这里以灰度为例):
html {-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter: none;
}
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ

