幻灯片/轮播
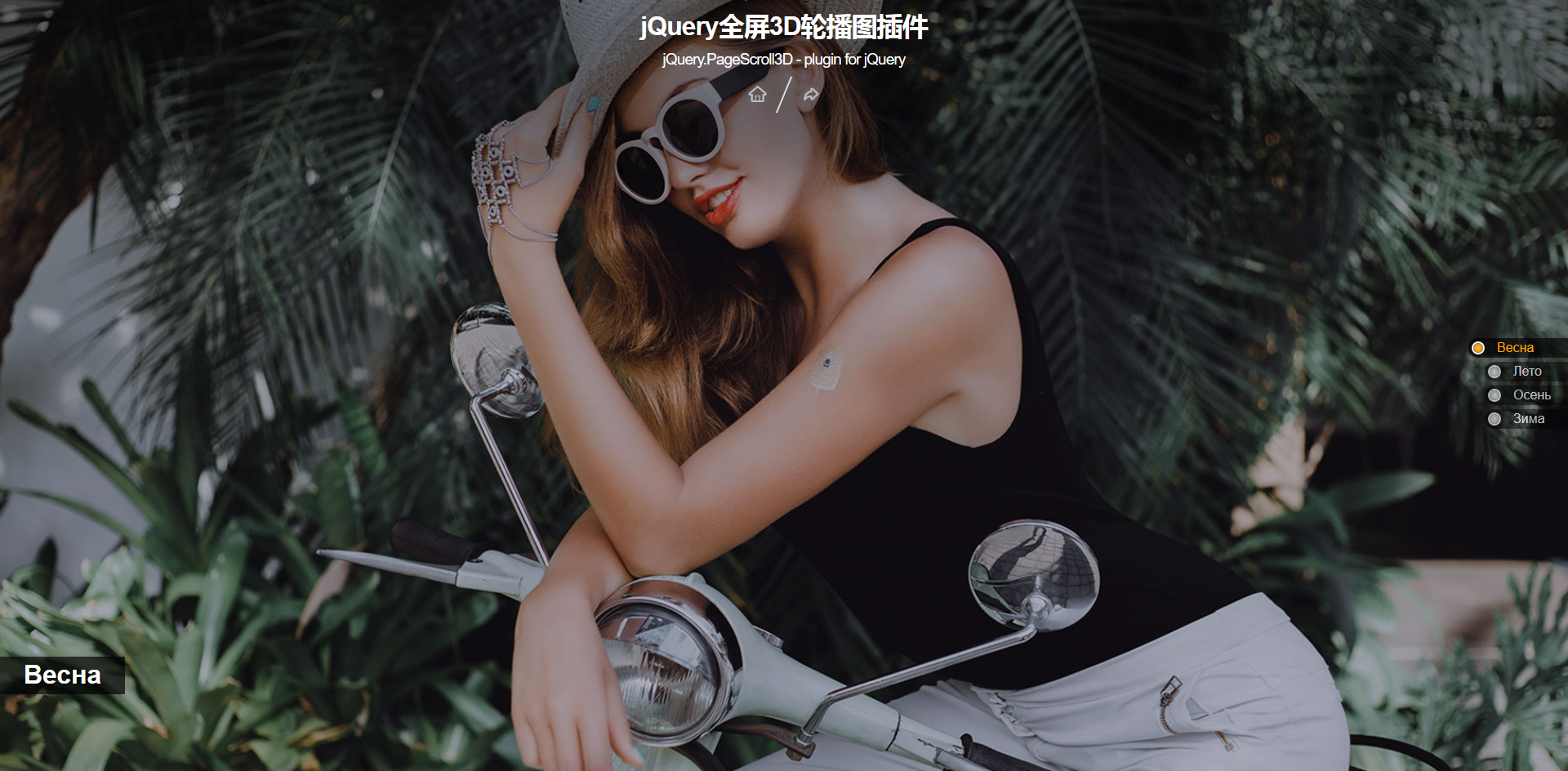
PageScroll - 全屏翻转3D轮播图jQuery插件

jQuery.PageScroll3D 是一款 jQuery 全屏 3D 轮播图插件。该 jquery 轮播图插件采用响应式设计,可以在垂直方向上制作出类似立方体滚动的 3d 轮播图效果。
使用方法
在页面中引入 jquery 和 jquery.mousewheel.min.js 以及样式文件 jquery.mousewheel.min.css 和鼠标滚轮插件 jquery.pageScroll3d.min.js。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="jquery.pageScroll3d.min.css">
<script src="path/to/jquery.min.js"></script>
<script src="path/to/jquery.pageScroll3d.min.js"></script>
<script src="path/to/jquery.mousewheel.min.js"></script>
HTML 结构
该 jQuery 全屏 3D 轮播图的基本 HTML 结构如下:
<main class="main-content">
<section>
<h1>Section 1</h1>
</section>
<section>
<h1>Section 2</h1>
</section>
<section>
<h1>Section 3</h1>
</section>
<section>
<h1>Section 4</h1>
</section>
</main>
CSS 样式
你可以为该 jquery 3d 轮播图设置自己的样式,例如:
.s3d__side {
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
}.s3d__side.active h1 { left: -1%; }
.s3d__side:nth-child(1) { background-image: url("1.jpg"); }
.s3d__side:nth-child(2) { background-image: url("2.jpg"); }
.s3d__side:nth-child(3) { background-image: url("3.jpg"); }
.s3d__side:nth-child(4) { background-image: url("4.jpg"); }
.s3d__side h1 {
display: inline-block;
position: absolute;
left: -100%;
bottom: 10%;
padding: .2% 1.5% .2% 2.5%;
background: -webkit-linear-gradient(180deg, rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.6));
background: linear-gradient(-90deg, rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.6));
color: #fff;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.8);
border-radius: 1px;
-webkit-transition: left 1s cubic-bezier(0.175, 0.885, 0.32, 1.05);
transition: left 1s cubic-bezier(0.175, 0.885, 0.32, 1.05);
}
初始化插件
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 jQuery 全屏 3D 轮播图插件。
$(document).ready(function() {
$('.main-content').scroll3D();
});
Github 地址:https://github.com/Leon1258/jQuery.PageScroll3D
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ