幻灯片/轮播
基于Bootstrap响应式Carousel轮播图插件
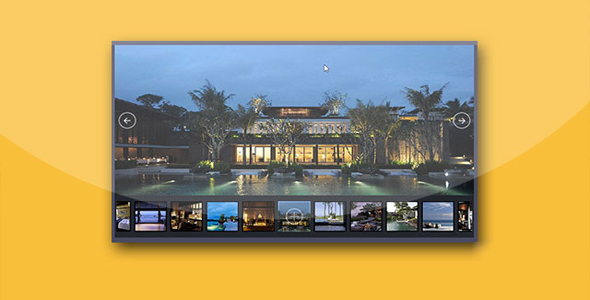
这是一款基于 Bootstrap 的响应式 Carousel 轮播图插件。该轮播图插件在原生 Bootstrap Carousel 的基础上进行扩展,使轮播图可以更好的布局,以及适应屏幕的尺寸。
使用方法:
在页面中引入 bootstrap 相关文件和 jquery 文件。
也想出现在这里?联系我们吧

<link href="path/to/bootstrap.min.css" rel="stylesheet">
<script src="path/to/jquery.min.js"></script>
<script src="path/to/bootstrap.min.js"></script>
然后引入轮播图插件需要的相关文件:
<link rel="stylesheet" type="text/css" href="css/flexible-bootstrap-carousel.css" />
<script type="text/javascript" src="js/flexible-bootstrap-carousel.js"></script>
HTML 结构:
该基于 Bootstrap 的响应式 Carousel 轮播图的 HTML 结构如下。
<div class="carousel flexible slide" data-ride="carousel" data-interval="5000" data-wrap="true">
<div class="items">
<div class="flex-item">
<img class="img-responsive" src="images/item1.jpg"/>
</div>
<div class="flex-item">
<img class="img-responsive" src="images/item2.jpg"/>
</div>
<div class="flex-item">
<img class="img-responsive" src="images/item3.jpg"/>
</div>
<div class="flex-item">
<img class="img-responsive" src="images/item4.jpg"/>
</div>
<div class="flex-item">
<img class="img-responsive" src="images/item5.jpg"/>
</div>
<div class="flex-item">
<img class="img-responsive" src="images/item6.jpg"/>
</div>
</div>
<div class="carousel-inner" role="listbox">
</div>
<a class="left carousel-control" href="#simple-content-carousel" role="button" data-slide="prev">
<span class="fa fa-angle-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#simple-content-carousel" role="button" data-slide="next">
<span class="fa fa-angle-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
Github 地址:https://github.com/DanDevG/flexible-bootstrap-carousel
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ