WordPress教程
woocommerce付费阅读插件
最近有一些朋友在问,woocommerce 是否能实现付费后阅读的功能,woocommerce 原生的功能只有一个虚拟商品销售,也就是付费后下载的功能。而付费阅读的功能 woocommerce 本身是没有这一项功能的,但是 woocommerce 商城集合了购物车、订单等等内容,付费阅读的实现是非常简单的,因此创客云查阅了网络上,看看是否有类似功能的插件,遗憾的是如此简单的功能没有能够找到插件。因此创客云决定开发一款这样功能的小插件,给大家免费使用。这款插件我们制作了一个短代码,通过短代码输出需要付费阅读的内容,非常简单方便。插件本身只有一个文件,因为功能特别的简单,你也可以直接复制插件内的 PHP 代码到你的主题 function 中,即可不安装插件直接使用了,下载之后安装即可使用,无需设置。
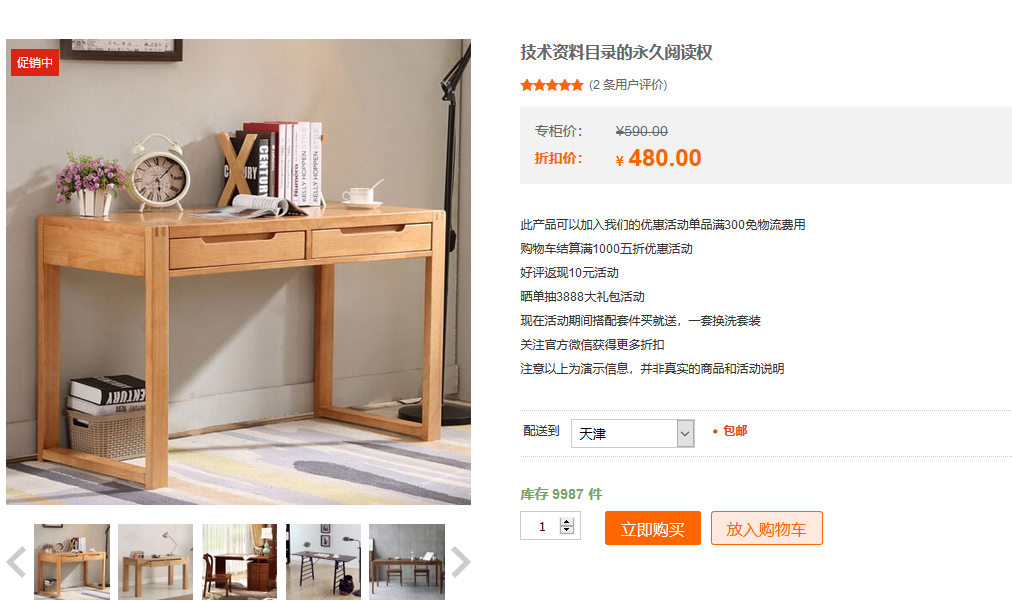
这款插件的付费购买原理是,需要通过购买特定的商品,完成交易之后才能看到付费可见的内容。因此你需要首先创建一个 woocommerce 商品,如下图所示,创建的商品为单个商品,勾选虚拟产品(不进行配送):

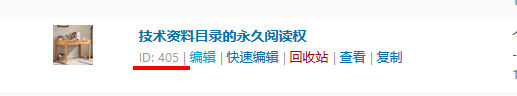
创建完成之后,进入后台–产品 查看下这个产品的 ID:

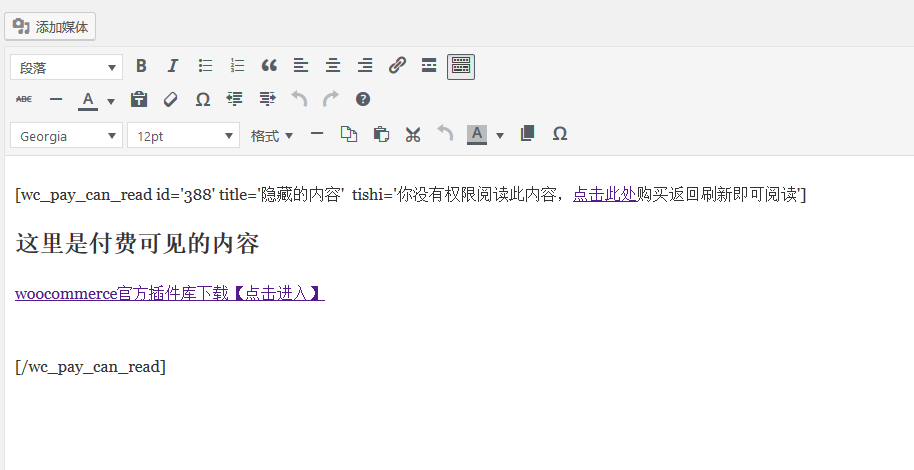
记住这个 id,例如这产品 id 是 405,现在使用短代码,短代码可以使用在任何地方,你的任意文章、任意页面、任意产品都可以,只要是支持 WordPress 短代码的地方都能支持,短代码如下:

[wc_pay_can_read id='405' title='隐藏的内容标题' tishi='提示信息,没有权限的用户看到的内容,可以添加链接']
这里是付费的内容
[/wc_pay_can_read]
简码注释:
id 是刚才我们记住的特定产品的 id,只要用户购买了这个产品,就可以看到隐藏的内容(必填项)
title 是隐藏的标题,会在隐藏的内容上方显示,你可以输入“付费内容:”(选填项)
tishi 是没有权限的用户看到的提示,你可以添加一个连接,让他连接到特定的产品页让用户购买(必填项)
这是示例(我在任意的新闻中插入这段短代码):

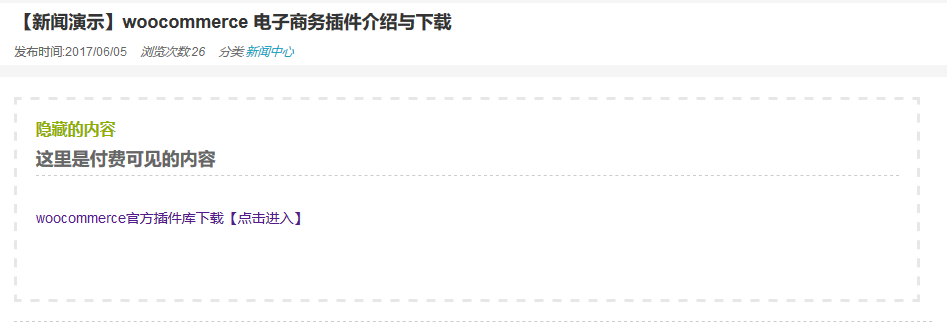
短代码中间的内容是付费可见的内容,使用短代码包裹起来。现在有权限的用户看到的是这样:

而没有权限的用户看到的内容是这样的:

ps.点击此处这里我在编辑器中设置了一个链接,跳转到了开始我们发布的那个特定的商品上,因此未付费的用户可以点击这个链接跳转直接去购买。你可以直接复制上面的短代码做一些尝试,短代码的使用还是非常方便的。如果你对于付费阅读有更好的方式和功能方法,也可以在此处留言和我们讨论,必要时我们会对此插件进行升级。
| 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ