
WordPress教程
WooCommerce 自定义中国可选配送地区插件
woocommerce 功能非常强大,对应有非常多的语言,可以使用在非常多的国家和地区,因此 woocommerce 在各个国家和地区的省、市一级地区联动的时候,就会有一些缺失。以中国地区为例,目前 woocommerce 自带的资源可以选择大部分的省和直辖市,但省下面的城市则无法选择,而需要用户去填写。此次我们所开发的插件针对于中国用户,可以让你自定义省/直辖市/自治区和之下的城市/机构/地区等进行联动,选择某个省之后可以支持选择省下面的市,或者其余或者其他的机构,整个插件的自由度非常高,你可以任意进行设置。
使用说明:
插件安装好了之后,在左侧菜单栏找到“配送城市设置,首先我们进行省份的设置,省份一行一个不要留有多余的空格和空行:

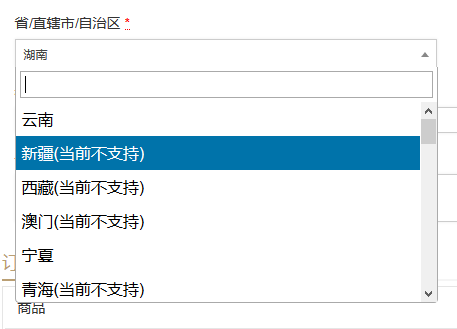
省份初始化安装会默认包含全国的 32 个省、直辖市和自治区,你可以删除某些不可配送的省份,也可以全部保留,在不可配送的省份后方标注“当前不支持”,这样用户在结算时选择也会看到这个提示:

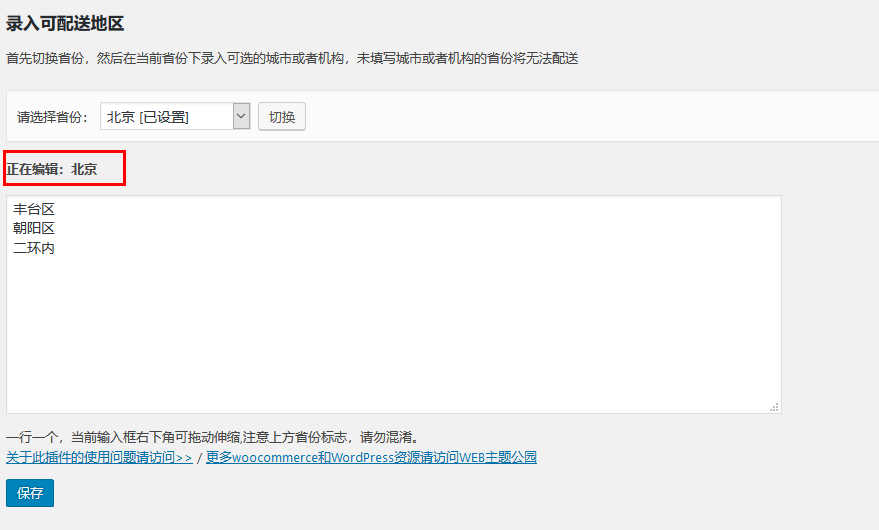
省份如果设置的有问题,想要恢复所有默认的省份时,删除选项中所有的内容保存即可返回默认选项,再次保存即可。特别需要注意的是,如果你已经开始了下面的城市设置,那么你的省份设置中的顺序千万不能修改了,否则会造成省份对应不上城市的问题,省份设置完成开始设置省份下的城市:

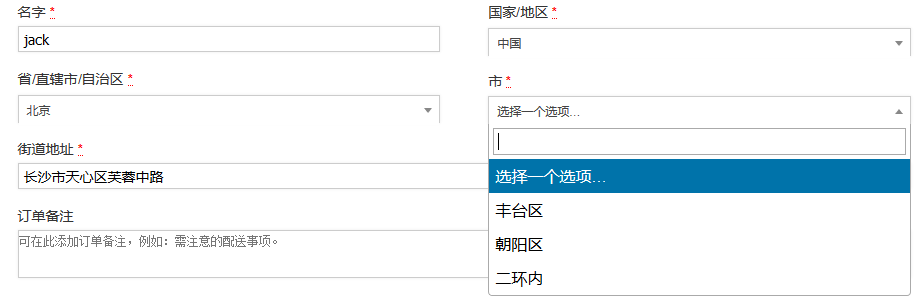
注意正在编辑所显示的城市,不要弄错了。其次城市一行一个,不要留有多余的空格和空行,保存完成之后,可选择的省份如果下面设置了城市,那么这个省份后面会带有一个[已设置]的标志,你可以以此检查哪些省份已经设置好了城市。设置完成之后,已有设置的省份就出现可选的城市了:

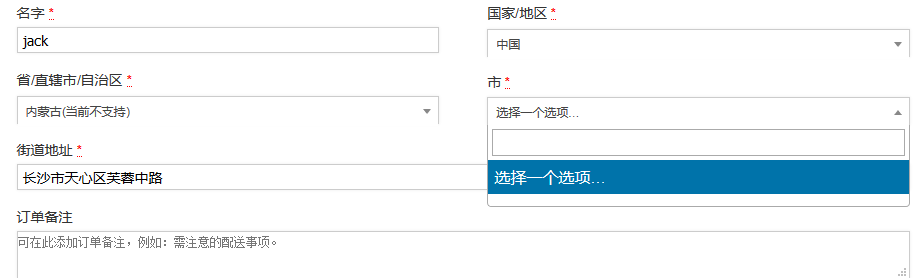
而未设置的省份则不可选择:

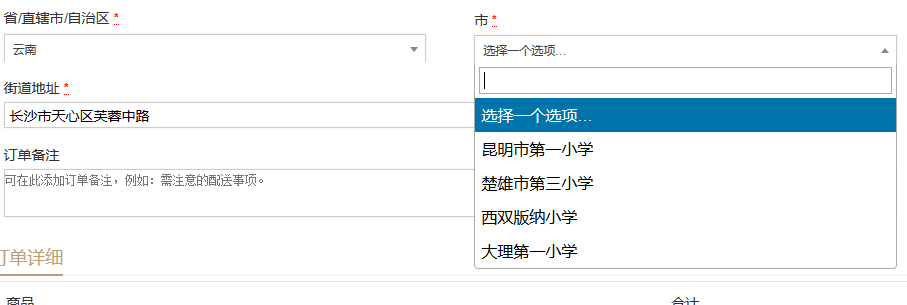
这样我们就可以精确的控制我们所能配送到的具体地区了。除了城市,如果你的配送比较精准,比如教材配送,只能配送到某些省份的某些学校,那么我们可以非常精准让用户进行选择:

这个插件可以帮助你精确你的配送地址,如果你需要这样的功能,直接下载即可使用,若对于此插件有疑问,可以在下方留言,以获得我们的帮助。

| 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ


