
幻灯片/轮播
swipeslider - 轻量级jQuery幻灯片插件

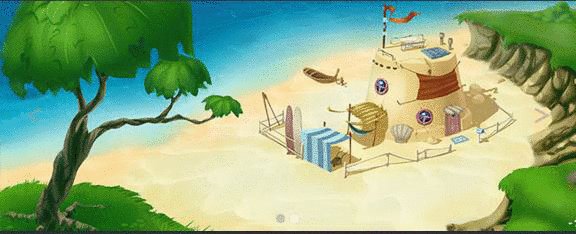
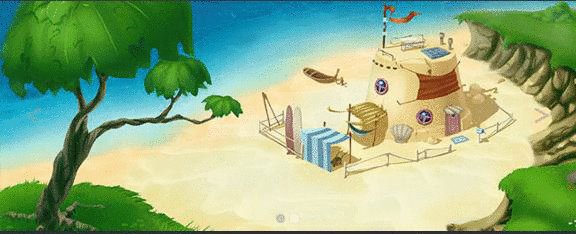
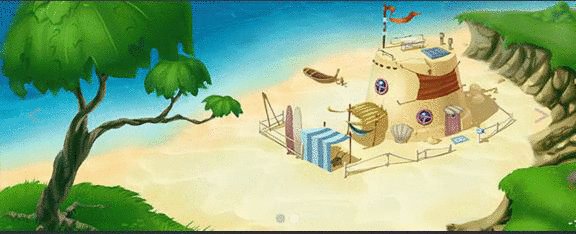
swipeslider 是一款支持移动端和桌面设备的轻量级 jQuery 幻灯片插件。它支持图片和其它 HTML 内容,支持幻灯片内容无限循环播放。它的特点还有:
支持桌面设备设备事件和移动设备的 swipe 事件
也想出现在这里?联系我们吧

支持前后导航按钮
支持分页导航按钮
可以在幻灯片中放置图片或任何 HTML 元素
支持多种动画效果
使用 CSS3 transition 来制作平滑过渡效果
响应式设计
使用方法:
使用该幻灯片插件需要在页面中引入 jquery,swipeslider.min.js 和 swipeslider.css 文件。
<link rel="stylesheet" type="text/css" href="dist/swipeslider.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="dist/swipeslider.min.js"></script>
HTML 结构:
该幻灯片插件的基本 HTML 结构如下:
<figure id="sample_slider" class="swipeslider">
<ul class="sw-slides">
<li class="sw-slide">
<img src="img/1.jpg" alt="......">
</li>
<li class="sw-slide">
<img src="img/2.jpg" alt="......">
</li>
<li class="sw-slide">
<img src="img/3.jpg" alt="......">
</li>
<li class="sw-slide">
<img src="img/4.jpg" alt="......">
</li>
</ul>
</figure>
CSS 样式:
可以通过下面的 CSS class 类来自定义幻灯片的样式
| class | 描述 |
| .swipslider | 包含幻灯片的父容器。 |
| .sw-slides | 幻灯片容器。 |
| .sw-slide | 幻灯片的 slide,可以包含图片或其它 HTML 元素。 |
| .sw-slide > img | 包含图片的 slide。 |
| .sw-content | 包含其它 HTML 元素的 slide。 |
| .sw-next-prev | 前后导航按钮整体样式。 |
| .sw-prev | 向前按钮,使用::after伪元素来覆盖内容。 |
| .sw-next | 向后按钮,使用::after伪元素来覆盖内容。 |
| .sw-bullet | 分页导航按钮容器。 |
| .sw-bullet li | 单个分页导航按钮。 |
| .sw-bullet li.active | 当前激活的分页导航按钮。 |
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 swipeslider()方法来初始化该幻灯片插件。
<script>
$(window).load(function() {
$('#sample_slider').swipeslider();
});
</script>
配置参数:
可以在初始化插件的时候以对象的方式传入配置参数:
$('#sample_slider').swipeslider({autoPlay: false, swipe: false});
可用的配置参数有:
| 参数 | 默认值 | 描述 |
| sliderHeight | '60%' | 设置幻灯片的高度。如果你想根据宽度来自动改变高度,可以设置为百分比。如果设置为像素则使用固定高度。 |
| transitionDuration | 500 | 幻灯片动画的持续时间,单位毫秒。 |
| timingFunction | 'ease-out' | 过渡动画的 easing 效果(CSS easing 函数)。 |
| autoPlay | true | 是否自动播放幻灯片。 |
| autoPlayTimeout | 3000 | 自动播放的时间间隔,单位毫秒。 |
| prevNextButtons | true | 是否显示前后导航按钮。 |
| bullets | true | 是否显示分页导航按钮。 |
| swipe | true | 是否允许移动端的 swipe 事件。 |
github 地址:https://github.com/AlexEmashev/swipeslider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

评论:
2 条评论,访客:0 条,博主:0 条发表回复
要发表评论,您必须先登录。


 PetitQ
PetitQ




作者,您好。这个插件挺好用的额,但是最近在微信公众号里面,发现 iPhone7P(ios版本12.1.3) 轮播图无过渡效果。transitionDuration 在调大以后(比如5s),效果只有出现一会(大概0.5s),就马上切换到下一张图了。不知道是不是兼容问题,这个问题是否可以解决呢?谢谢!
您好这个目前还没有办法给您修正,您可以到这个插件的作者咨询下(https://github.com/AlexEmashev/swipeslider)。