音频/视频
基于HTML5 canvas和Web Audio音频播放器
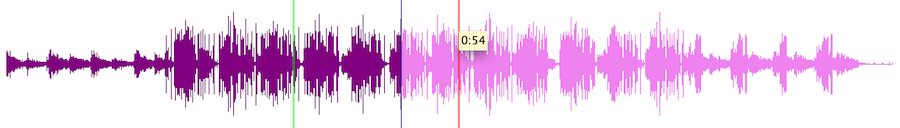
wavesurfer.js 是一款基于 HTML5 canvas 和 Web Audio 的音频播放器插件。通过 wavesurfer.js 你可以使用它来制作各种 HTML5 音频播放器,它可以在各种支持 Web Audio 的浏览器中工作,包括 Firefox, Chrome, Safari, Mobile Safari 和 Opera 浏览器。

使用方法:
创建实例对象:

var wavesurfer = Object.create(WaveSurfer);
通过一个容器对象来初始化:
wavesurfer.init({
container: '#wave',
waveColor: 'violet',
progressColor: 'purple'
});
调用事件:
wavesurfer.on('ready', function () {
wavesurfer.play();
});
通过 URL 调用一个 audio 文件:
wavesurfer.load('example/media/demo.wav');
配置参数:
| 参数 | 类型 | 默认值 | 描述 |
| audioContext | string | null | 使用以前初始化的AudioContext或留空。 |
| audioRate | float | 1 | 播放音频的速度,数值越小越慢。 |
| backend | string | WebAudio | WebAudio或AudioElement。多数情况下你不用手动设置该参数。AudioElement是在浏览器不支持时的一个回退。 |
| container | mixed | none | 用于绘制 waveform 的 HTML 元素的 CSS 选择器。这个参数为必写参数。 |
| cursorColor | string | #333 | 音频线头部的光标指示的颜色。 |
| cursorWidth | integer | 1 | 单位像素。 |
| fillParent | boolean | true | 是否填充容器或只是通过minPxPerSec来适应容器。 |
| height | integer | 128 | waveform 的高度,单位像素。 |
| hideScrollbar | boolean | false | 是否显示水平滚动条。 |
| interact | boolean | true | 初始化时是否可以使用鼠标来交互。你可以在后面随时修改该参数。 |
| minPxPerSec | integer | 50 | Minimum number of pixels per second of audio. |
| pixelRatio | integer | window.devicePixelRatio | 设置为 1 可以更快的渲染。 |
| progressColor | string | #555 | The fill color of the part of the waveform behind the cursor. |
| scrollParent | boolean | false | Whether to scroll the container with a lengthy waveform. Otherwise the waveform is shrunk to the container width |
| skipLength | float | 2 | skipForward()和skipBackward()方法每秒钟 skip 的数量。 |
| waveColor | string | #999 | The fill color of the waveform after the cursor. |
方法:
所有的方法都是公开的,下面是一些常用的方法:
init(options):使用上面的参数来初始化。
destroy():移除事件和元素,并断开 Web Audio 的节点。
empty():当调用一个 0 长度的音频文件将清空 waveform。
getCurrentTime():以秒为单位返回当前的进度。
getDuration():以秒为单位返回当前的 audio clip 持续时间。
load(url):通过 XHR 从 URL 上调用音频文件。返回 XHR 对象。
loadBlob(url):从 Blob 或 file 对象中调用音频文件。
on(eventName, callback):绑定一个事件。看后面的事件描述。
un(eventName, callback):解绑一个事件。
unAll():解绑所有的事件。
pause():暂停播放。
play([start[, end]]):从当前位置开始播放音频文件。结合使用 start 和 end 可以指定一个音频播放范围。
playPause():如果当前为状态状态开始播放,反之暂停播放。
seekAndCenter(progress):Seeks to a progress and centers view [0..1] (0 = beginning, 1 = end).
seekTo(progress: Seeks to a progress [0..1] (0=beginning, 1=end).
setFilter(filters):For inserting your own WebAudio nodes into the graph.
setPlaybackRate(rate):设置重放的速度。(0.5 is half speed, 1 is normal speed, 2 is double speed and so on).
setVolume(newVolume):静重放的音量设置为一个新值[0..1]。(0 = silent, 1 = maximum)
skip(offset):Skip a number of seconds from the current position (use a negative value to go backwards).
skipBackward():倒退 skipLength 秒。
skipForward():前进 skipLength 秒。
stop():停止音频文件的播放并回到音频文件的开始处。
toggleMute():音量切换开或者关。
toggleInteraction():切换鼠标的交互作用。
toggleScroll():切换 scrollParent
Connecting Filters:
你可以使用 setFilter()方法在 graph 中插入你自己的 Web Audio 节点:
var lowpass = wavesurfer.backend.ac.createBiquadFilter();
wavesurfer.backend.setFilter(lowpass);
事件:
error :发生错误时触发。回调函数接收一个错误信息字符串
finish:音频文件播放结束时触发
loading:在通过 XHR 或拖拽文件时不断触发。回调函数接收一个百分比的加载进度[1..100]和一个事件对象
mouseup:当松开一个鼠标按键时触发。回调函数接收 MouseEvent 对象
pause:音频播放器暂停时触发
play:音频播放器处于播放状态时触发
ready:当音频文件被调用,解码完成,并且 waveform 已经绘制完成后触发
scroll:当滚动条被移动时触发。回调函数接收一个 ScrollEvent 对象
seek:当 seek 时触发。回调函数接收一个浮点数的进度[0..1]
Region events(通过 Regions 插件使用):
region-in:当回放进入某个区域时触发。回调函数接收一个 Region 对象
region-out:当回放离开某个区域时触发。回调函数接收一个 Region 对象
region-mouseenter:当鼠标移入某个区域时触发。回调函数接收一个 Region 对象和一个 MouseEvent 对象
region-mouseleave:当鼠标离开某个区域时触发。回调函数接收一个 Region 对象和一个 MouseEvent 对象
region-click:当鼠标在某个区域内点击时触发。回调函数接收一个 Region 对象和一个 MouseEvent 对象
region-dblclick:当鼠标在某个区域内双击时触发。回调函数接收一个 Region 对象和一个 MouseEvent 对象
region-created:当某个区域被创建时触发。回调函数接收一个 Region 对象
region-updated:当某个区域被更新时触发。回调函数接收一个 Region 对象
region-update-end:当拖动或改变尺寸结束时触发
region-removed:当某个区域被移除时触发。回调函数接收一个 Region 对象
Regions 插件:
Regions 用于音频播放器 waveform 视觉效果部分,可以用它来播放和循环音频文件。Regions 可以被拖拽和改变尺寸大小
一般通过 CSS 文件来定制样式效果,使用选择器.wavesurfer-region 和.wavesurfer-handle
要使用 Regions 插件,在页面中要引入 plugin/wavesurfer.regions.js 文件
然后可以使用 wavesurfer.addRegion()方法来创建 Region 对象
Region 公开方法:
addRegion(options):在 waveform 中创建一个 Region。返回一个 Region 对象
clearRegions():移除所有的 Regions
enableDragSelection(options):可以通过选择来创建 Regin。waveform 的区域通过鼠标来确定。options 参数是 Region 对象的参数
Region 参数:
| 参数 | 类型 | 默认值 | 描述 |
| id | string | random | region 的 id。 |
| start | float | 0 | region 的开始位置,单位秒。 |
| end | float | 0 | region 的结束位置,单位秒。 |
| loop | boolean | false | Whether to loop the region when played back. |
| drag | boolean | true | 是否允许拖拽 region。 |
| resize | boolean | true | 是否允许改变 region 的尺寸。 |
| color | string | "rgba(0, 0, 0, 0.1)" | HTML 演示代码。 |
Region 方法:
in:当 playback 进入 region 时触发
out:当 playback 离开 region 时触发
remove:在 region 被移除前触发
update:当 region 的选项被更新时触发
click:当鼠标在 region 中点击时触发。回调函数接收 MouseEvent 对象
dblclick:当鼠标在 region 中双击时触发。回调函数接收 MouseEvent 对象
over:当鼠标在 region 中滑过时触发。回调函数接收 MouseEvent 对象
leave:当鼠标离开 region 时触发。回调函数接收 MouseEvent 对象
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ