其他代码
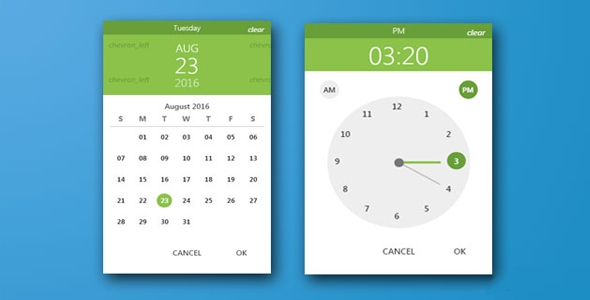
谷歌Material Design风格日期时间选择器

bootstrap-material-datetimepicker 是一款基于 Bootstrap 的谷歌 Material Design 风格日期时间选择器插件。通过这个插件可以快速的构建扁平风格的日期选择器。它还带有非常炫酷的浮动标签等 Material 效果,非常的时尚。
使用方法:
该日期时间选择器插件依赖于 jQuery,momentjs 和谷歌 Material Icon Font:
也想出现在这里?联系我们吧

<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
HTML 结构:
该日期时间选择器使用一个[input]元素来制作即可。
<input type="text" id="date" class="form-control floating-label" placeholder="Date">
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 bootstrapMaterialDatePicker()方法来初始化该插件。
$('input').bootstrapMaterialDatePicker();
配置参数:
| 参数 | 类型 | 描述 |
| format | String | MomentJS 格式 |
| shortTime | Boolean | 设置为 true 则显示 12 小时时间制 |
| minDate | String|Date|Moment | 最小可选择的日期 |
| maxDate | String|Date|Moment | 最大可选择的日期 |
| currentDate | String|Date|Moment | 初始化时间 |
| date | Boolean | 设置为 true 带有日期选择 |
| time | Boolean | 设置为 true 带有时间选择 |
| cancelText | String | “取消”按钮上的文本,默认值为“Cancel” |
| okText | String | “确定”按钮上的文本,默认值为“OK” |
事件:
$('input').bootstrapMaterialDatePicker('setDate', moment());
| 事件 | 参数 | 描述 |
| setDate | String|Date|Moment | 设置初始日期 |
| setMinDate | String|Date|Moment | 设置最小可以选择的日期 |
| setMaxDate | String|Date|Moment | 设置最大可以选择的日期 |
| destroy | NULL | 销毁日期时间选择器对象 |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ