幻灯片/轮播
带图片倒影jQuery响应式3D旋转木马插件

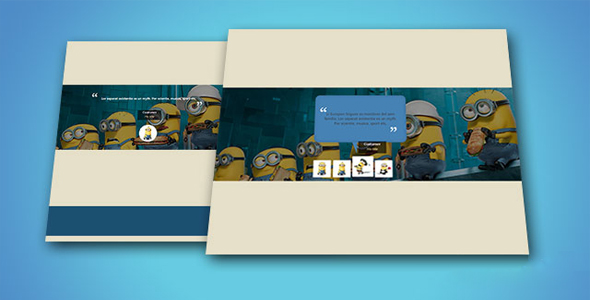
mk-3Dcarousel 是一款带图片倒影效果的响应式 3D 旋转木马 jQuery 插件。该旋转木马使用简单,可以生成非常漂亮的图片倒影效果,可以在所有最新版本的现代浏览器中正常工作。该旋转木马插件在小屏幕中会以另一种不同的风格进行图片展示。
使用方法:
使用该 3D 旋转木马插件需要引入 jQuery、mk-3Dcarousel.js 和 mk-3Dcarousel.css 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/mk-3Dcarousel.css">
<script src="js/jquery.min.js"></script>
<script src="js/mk-3Dcarousel.js"></script>
HTML 结构:
mk-3Dcarousel 3D 旋转木马插件的 HTML 结构非常简单:使用一个
元素作为包裹容器,里面放置需要的图片即可。

<div class="mk-carousel" id="mkCarousel">
<img class="active" src="images/carousel/001.jpg" alt="">
<img src="images/carousel/002.jpg" alt="">
<img src="images/carousel/003.jpg" alt="">
<img src="images/carousel/004.jpg" alt="">
<img src="images/carousel/005.jpg" alt="">
<img src="images/carousel/006.jpg" alt="">
<img src="images/carousel/007.jpg" alt="">
<img src="images/carousel/008.jpg" alt="">
</div>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该 3d 旋转木马插件。
$(function(){
$('#mkCarousel').mkCarousel();
});
配置参数:
该 3d 旋转木马插件有以下一些可用的配置参数:
responsive:是否开启响应式效果,默认值为 true
breakpoint:响应式断点,默认值为 768
offset:偏移值(桌面设备),默认值为 100
mobileOffset:偏移值(移动手机),默认值为 50
controlNavs:是否显示导航控制,默认值为 true
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ