幻灯片/轮播
jQuery+CSS3单页倾斜分割布局幻灯片特效
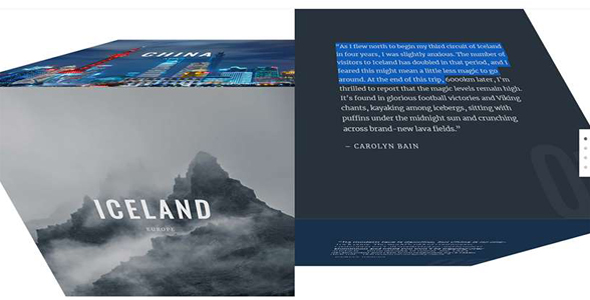
这是一款非常有创意的 jQuery 和 CSS3 单页倾斜分割布局幻灯片特效。该幻灯片特效将整个屏幕倾斜分割为两个部分,一部分用于展示图片,另一部分用于描述文本。在鼠标向下滚动时,图片部分和文本部分会相互切换,效果非常的炫酷。
HTML 结构:
每个单页的 HTML 结构使用一个 div.skw-page 元素进行包裹,在其内部 div.skw-page__half--left 是页面的左侧部分,div.skw-page__half--right 是页面的右侧部分。
也想出现在这里?联系我们吧

<div class="skw-page skw-page-1">
<div class="skw-page__half skw-page__half--left">
<div class="skw-page__skewed">
<div class="skw-page__content">
<h2 class="skw-page__heading">Page 1</h2>
<p class="skw-page__description">......</p>
</div>
</div>
</div>
<div class="skw-page__half skw-page__half--right">
<div class="skw-page__skewed">
<div class="skw-page__content"></div>
</div>
</div>
</div>
CSS 样式:
首先整个幻灯片的包裹元素设置高度为 100vh,即整个视口的高度。每个单独页面的宽度设置为 100%,采用绝对定位,位置在屏幕的左上角。
.skw-pages {
overflow: hidden;
position: relative;
height: 100vh;
}.skw-page {
position: absolute;
left: 0;
top: 0;
width: 100%;
}
页面中的两个部分分别占屏幕的 50%宽度,高度为 100vh,并为 transform 属性设置动画过渡效果。
.skw-page__half {
position: absolute;
top: 0;
width: 50%;
height: 100vh;
-webkit-transition: -webkit-transform 1s;
transition: transform 1s;
}
接下来是制作左右两个部分的倾斜效果。这实际上是通过倾斜函数将左右两侧的矩形转换为一个梯形,然后对它们进行尺寸放大和重新定位,组合为单页斜切的布局效果。
<img src="https://www.22vd.com/wp-content/uploads/2018/11/2018110214444494.jpg" alt="" width="600" height="300" class="aligncenter wp-image-33033" />
.skw-page__half--left {
left: 0;
-webkit-transform: translate3d(-32.4vh, 100%, 0);
transform: translate3d(-32.4vh, 100%, 0);
}.skw-page__half--right {
left: 50%;
-webkit-transform: translate3d(32.4vh, -100%, 0);
transform: translate3d(32.4vh, -100%, 0);
}.skw-page.active .skw-page__half {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}.skw-page__skewed {
overflow: hidden;
position: absolute;
top: 0;
width: 140%;
height: 100%;
-webkit-transform: skewX(-18deg);
-ms-transform: skewX(-18deg);
transform: skewX(-18deg);
background: #000;
}.skw-page__half--left .skw-page__skewed {
left: -40%;
}.skw-page__half--right .skw-page__skewed {
right: -40%;
}
完整代码请参考下载文件。
JavaScript:
在 jQuery 代码中,分别检测页面的鼠标滚动和键盘上下方向键事件,分别在向上滚动和向下滚动时为相应的元素添加和移除相应的 class。
$(document).ready(function () {
var curPage = 1;
var numOfPages = $('.skw-page').length;
var animTime = 1000;
var scrolling = false;
var pgPrefix = '.skw-page-';
function pagination() {
scrolling = true;
$(pgPrefix + curPage).removeClass('inactive').addClass('active');
$(pgPrefix + (curPage - 1)).addClass('inactive');
$(pgPrefix + (curPage + 1)).removeClass('active');
setTimeout(function () {
scrolling = false;
}, animTime);
};function navigateUp() {
if (curPage === 1)
return;
curPage--;pagination();
};function navigateDown() {
if (curPage === numOfPages)
return;
curPage++;pagination();
};$(document).on('mousewheel DOMMouseScroll', function (e) {
if (scrolling)
return;
if (e.originalEvent.wheelDelta > 0 || e.originalEvent.detail < 0) {
navigateUp();
} else {
navigateDown();
}});
$(document).on('keydown', function (e) {
if (scrolling)
return;
if (e.which === 38) {
navigateUp();
} else if (e.which === 40) {
navigateDown();
}});
});
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ