幻灯片/轮播
jQuery网格式多方向图片幻灯片插件
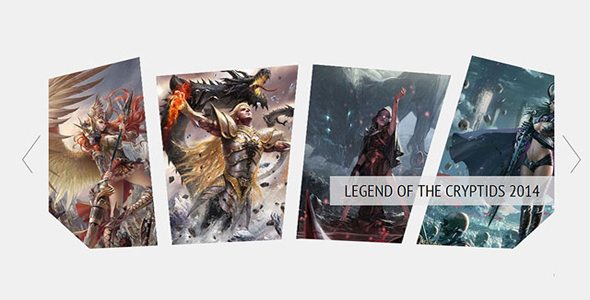
GridSlide 是一款很酷的 jQuery 网格式多方向图片幻灯片插件。该幻灯片插件适用于显示多图片的场合,它会根据缩略图的位置在显示幻灯片时做相应的方向运动。
HTML 结构:
该幻灯片插件的每一组图片都使用一个无序列表来包装,所有的图片都包裹在一个 class 为 slider 的 div 中。#slider-nav 是用于放置缩略图的容器。
也想出现在这里?联系我们吧

<div class="slider">
<ul data-title="Row 1">
<li><img src="img/img1-1.jpg" alt="image"></li>
...</ul>
<ul data-title="Row 2">
<li><img src="img/img2-1.jpg" alt="image"></li>
...</ul>
<ul data-title="Row 3">
<li><img src="img/img3-1.jpg" alt="image"></li>
...</ul>
</div>
<div id="slider-nav"></div>
调用插件:
$(window).load(function() {
$('.slider').gridSlide();
});
可用参数:
该幻灯片插件有几个可用的参数:
nav: '#slider-nav',
menu: 'grid',
title: false,
imgGrid: false,
speed: 300
nav:用于显示到后缩略图的容器。该参数接受一个选择权字符串。
$('.slider').gridslide({
nav: '.another-div'
});
menu:该参数可以设置为"grid"或"nav"。"grid"设置导航缩略图为网格缩略图的形式;"nav"设置导航为上下左右四个方向的控制图
title:该选项允许你在使用导航缩略图"grid"模式时,指定每行缩略图的标题。你也可以在每个 ul 元素上使用 data-title 属性来指定标题。插件会在每行缩略图中添加一个 h3 标题
imgGrid:imgGrid further extends the grid menu option by making the grid feature the images that you've included in the slider
speed:切换幻灯片的速度。可以设置为 Slow, Fast 或一个毫秒数
更多关于该幻灯片插件的信息可以参考:http://www.dpurdy.me/plugins/gridslide
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ