手风琴
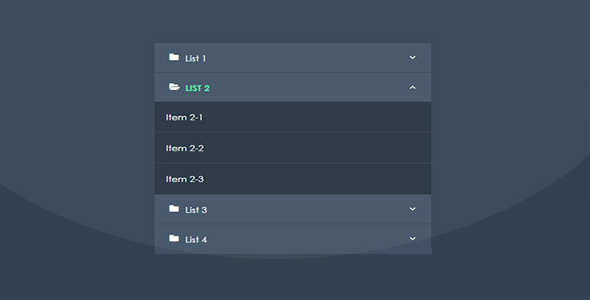
js和CSS3漂亮的手风琴菜单特效

这是一款使用 js 和 CSS3 制作的漂亮的垂直手风琴菜单特效。该垂直手风琴特效使用无序列表进行布局,通过 CSS3 代码进行美化,最后通过 js 代码来进行点击交互。
使用方法:
在页面中引入样式文件 style.css 和字体图标文件 font-awesome.css。
也想出现在这里?联系我们吧

<link href="css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/style.css">
HTML 结构:
使用一个无序列表作为该垂直手风琴菜单的 HTML 结构。
<ul class="menu">
<li class="list"><a href="#">List 1 </a>
<ul class="items">
<li><a href="#"> Item 1-1</a></li>
<li><a href="#"> Item 1-2</a></li>
<li><a href="#"> Item 1-3</a></li>
</ul>
</li>
<li class="list"><a href="#">List 2</a>
<ul class="items">
<li> <a href="#" > Item 2-1 </a></li>
<li> <a href="#" > Item 2-2 </a></li>
<li> <a href="#" > Item 2-3 </a></li>
</ul>
</li>
<li class="list"><a href="#">List 3</a>
<ul class="items">
<li> <a href="#" > Item 3-1 </a></li>
<li> <a href="#" > Item 3-2 </a></li>
<li> <a href="#" > Item 3-2 </a></li>
</ul>
</li>
<li class="list"><a href="#">List 4</a>
<ul class="items">
<li> <a href="#" > Item 4-1 </a></li>
<li> <a href="#" > Item 4-2 </a></li>
<li class="list"><a href="#">List 4-1</a>
<ul class="items">
<li> <a href="#" > Item 4-1-1</a></li>
<li> <a href="#" > Item 4-1-2</a></li>
<li class="list"><a href="#">List 4-2</a>
<ul class="items">
<li> <a href="#" > Item 4-2-1</a></li>
<li> <a href="#" > Item 4-2-2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该垂直手风琴特效。
var list = document.querySelectorAll('.list');
function accordion(e) {
e.stopPropagation();
if (this.classList.contains('active')) {
this.classList.remove('active');
} else
if (this.parentElement.parentElement.classList.contains('active')) {
this.classList.add('active');
} else
{for (i = 0; i < list.length; i++) {
list[i].classList.remove('active');
}this.classList.add('active');
}}for (i = 0; i < list.length; i++) {
list[i].addEventListener('click', accordion);
}
该垂直手风琴菜单特效的 codepen 地址为:https://codepen.io/ahmadbassamemran/pen/BPbVPe
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ