手风琴
纯js带弹性动画的手风琴图片相册特效

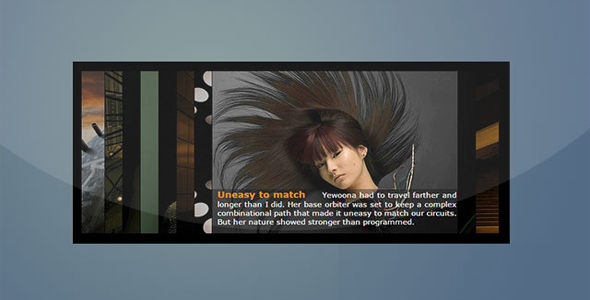
这是一款使用纯 javascript 来制作的带弹性动画的手风琴图片相册特效。该手风琴图片相册在鼠标滑过时,相应的图片会水平展开,而图片的说明文字则会垂直滑动上来,形成一些视觉差的感觉。
使用方法:
在页面中引入 slider.js 文件
也想出现在这里?联系我们吧

<script type="text/javascript" src="js/slider.js"></script>
HTML 结构:
该手风琴图片画廊的 HTML 结构如下。
<div id="center">
<div id="slider">
<div class="slide">
<img class="diapo" src="images/sf10.jpg" alt="">
<div class="text">
<span class="title">标题</span>
描述文字...</div>
</div>
<div class="slide">
<img class="diapo" src="images/sf14.jpg" alt="">
<div class="text">
<span class="title">标题</span>
描述文字...</div>
</div>
......</div>
</div>
CSS 样式:
为该手风琴图片画廊添加如下的 CSS 样式。
html {overflow: hidden;
}body {position: absolute;
margin: 0px;
padding: 0px;
background: #111;
width: 100%;
height: 100%;
}#center {position: absolute;
left: 50%;
top: 50%;
}#slider {position: absolute;
width: 820px;
height: 333px;
left: -430px;
top: -186px;
overflow: hidden;
background: #000;
border: 20px solid #000;
}#slider .slide {position: absolute;
top: 0px;
height: 333px;
width: 500px;
background: #000;
overflow: hidden;
border-left: #000 solid 1px;
cursor: default;
}#slider .title {color: #F80;
font-weight: bold;
font-size: 1.2em;
margin-right: 1.5em;
text-decoration: none;
}#slider .backgroundText {position: absolute;
width: 100%;
height: 100%;
top: 100%;
background: #000;
filter: alpha(opacity=40);
opacity: 0.4;
}#slider .text {position: absolute;
top: 1%;
top: 100%;
color: #FFF;
font-family: verdana, arial, Helvetica, sans-serif;
font-size: 0.9em;
text-align: justify;
width: 470px;
left: 10px;
}#slider .diapo {position: absolute;
filter: alpha(opacity=100);
opacity: 1;
visibility: hidden;
}
初始化插件:
在页面底部,body 标签结束之前,使用下面的 js 代码来初始化该手风琴图片画廊特效。
slider.init();
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ