手风琴
CSS3和JS响应式垂直手风琴特效

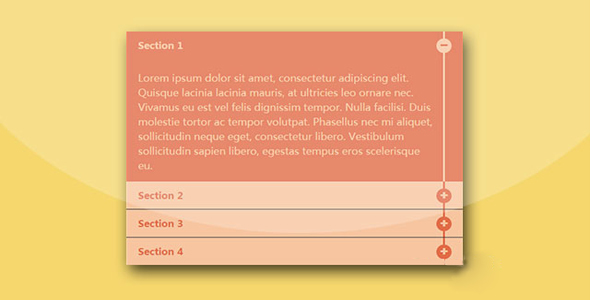
这是一款使用 CSS3 和 JS 制作的响应式垂直手风琴特效。该垂直手风琴特效在展开手风琴项时,标题的图标和相应的列表内容使用 CSS3 animation 来制作动画特效。
HTML 结构:
该垂直手风琴列表的 HTML 结构如下。
也想出现在这里?联系我们吧

<div class="container">
<div class="accordion">
<dl>
<dt>
<a href="#accordion1" aria-expanded="false" aria-controls="accordion1"
class="accordion-title accordionTitle js-accordionTrigger">标题1</a>
</dt>
<dd class="accordion-content accordionItem is-collapsed" id="accordion1" aria-hidden="true">
<p>...</p>
</dd>
<dt>
<a href="#accordion2" aria-expanded="false" aria-controls="accordion2"
class="accordion-title accordionTitle js-accordionTrigger">标题2</a>
</dt>
<dd class="accordion-content accordionItem is-collapsed" id="accordion2" aria-hidden="true">
<p>...</p>
</dd>
<dt>
<a href="#accordion3" aria-expanded="false" aria-controls="accordion3"
class="accordion-title accordionTitle js-accordionTrigger">标题3</a>
</dt>
<dd class="accordion-content accordionItem is-collapsed" id="accordion3" aria-hidden="true">
<p>...</p>
</dd>
</dl>
</div>
</div>
CSS 样式:
该手风琴特效主要执行两个 animation 动画:animateIn 和 animateOut,分别用于手风琴项的展开和收缩时的动画效果。
.animateIn {
-webkit-animation: accordionIn 0.45s normal ease-in-out both 1;
animation: accordionIn 0.45s normal ease-in-out both 1;
}.animateOut {
-webkit-animation: accordionOut 0.45s alternate ease-in-out both 1;
animation: accordionOut 0.45s alternate ease-in-out both 1;
}@-webkit-keyframes accordionIn {
0% {
opacity: 0;
-webkit-transform: scale(0.9) rotateX(-60deg);
transform: scale(0.9) rotateX(-60deg);
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
}100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}}@keyframes accordionIn {
0% {
opacity: 0;
-webkit-transform: scale(0.9) rotateX(-60deg);
transform: scale(0.9) rotateX(-60deg);
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
}100% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}}@-webkit-keyframes accordionOut {
0% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}100% {
opacity: 0;
-webkit-transform: scale(0.9) rotateX(-60deg);
transform: scale(0.9) rotateX(-60deg);
}}@keyframes accordionOut {
0% {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}100% {
opacity: 0;
-webkit-transform: scale(0.9) rotateX(-60deg);
transform: scale(0.9) rotateX(-60deg);
}}
JavaScript 代码:
该手风琴特效使用 JavaScript 来监听手风琴项的鼠标点击或移动触摸事件,并执行相应的操作。
(function(){
var d = document,
accordionToggles = d.querySelectorAll('.js-accordionTrigger'),
setAria,setAccordionAria,switchAccordion,touchSupported = ('ontouchstart' in window),
pointerSupported = ('pointerdown' in window);
skipClickDelay = function(e){
e.preventDefault();
e.target.click();
}setAriaAttr = function(el, ariaType, newProperty){
el.setAttribute(ariaType, newProperty);
};
setAccordionAria = function(el1, el2, expanded){
switch(expanded) {
case "true":
setAriaAttr(el1, 'aria-expanded', 'true');
setAriaAttr(el2, 'aria-hidden', 'false');
break;
case "false":
setAriaAttr(el1, 'aria-expanded', 'false');
setAriaAttr(el2, 'aria-hidden', 'true');
break;
default:
break;
}};
//functionswitchAccordion = function(e) {
console.log("triggered");
e.preventDefault();
var thisAnswer = e.target.parentNode.nextElementSibling;
var thisQuestion = e.target;
if(thisAnswer.classList.contains('is-collapsed')) {
setAccordionAria(thisQuestion, thisAnswer, 'true');
} else {
setAccordionAria(thisQuestion, thisAnswer, 'false');
}thisQuestion.classList.toggle('is-collapsed');
thisQuestion.classList.toggle('is-expanded');
thisAnswer.classList.toggle('is-collapsed');
thisAnswer.classList.toggle('is-expanded');
thisAnswer.classList.toggle('animateIn');
};
for (var i=0,len=accordionToggles.length; i<len; i++) {
if(touchSupported) {
accordionToggles[i].addEventListener('touchstart', skipClickDelay, false);
}if(pointerSupported){
accordionToggles[i].addEventListener('pointerdown', skipClickDelay, false);
}accordionToggles[i].addEventListener('click', switchAccordion, false);
}})();
完整的 CSS 代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ