对话框/Tips
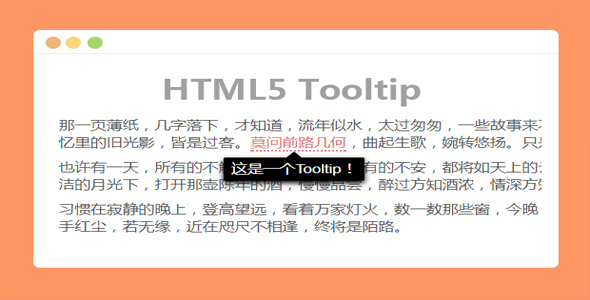
基于bootstrap 3响应式Tooltip提示插件
ggtooltip.js 是一款非常实用的基于 bootstrap 3.X 的 jQuery tooltip 提示插件。该 bootstrap jQuery tooltip 插件实用简单,支持在 4 个方向上像素 tooltip 信息,支持修改 tooltip 的背景色、前景色和边框颜色。
该 jQuery tooltip 插件实用简单,支持在 4 个方向上像素 tooltip 信息,支持修改 tooltip 的背景色、前景色和边框颜色。它的特点有:
支持 4 个上下左右 4 个方向显示 tooltip。

不限制背景颜色。
不限制字体颜色。
可以自由设置 tooltip 的边框颜色。
支持各种触发 tooltip 的事件,如:click、hover、focus 或手动触发。
基于 HTML5、CSS3 和 jQuery 制作。
HTML 结构:
引入 ggtooltip.css 和 ggtooltip.js 文件以及依赖文件。
<link href="css/ggtooltip.css" rel="stylesheet" />
<script type="text/javascript" src="js/ggtooltip.js"></script>
HTML 结构:
<a href="#"
data-placement="top"
data-title="sample tooltip text">
link text</a>
基本调用方法:
$("a").ggtooltip();
Data Attributes
你可以通过 ggtooltip.js 在任何 HTML 元素上使用 HTML5 的 data-属性来设置 tooltip 提示。
<a href="#"
data-placement="top"
data-title="sample tooltip text">
link text</a>
使用 jQuery 调用:
该 jQuery tooltip 插件根据需求来产生 tooltip 内容,默认情况下,tooltip 被放置到触发元素之后。
$("a").ggtooltip(); // code to initialize with defaults
$("a").ggtooltip({ textcolor : "#000000" }); // "textcolor" parameter with value "#000000"
$("a").ggtooltip({ textcolor : "#000000", placement : "right" }); // multiple parameters
API 中使用标准的 JSON 键值对{ key: value },中间逗号分隔来设置 ggtooltip 的属性。
配置参数:
以下的配置参数可以通过 data-属性或 javascript 来设置。对于 data 属性,将参数添加到 data-后面,例如:data-backcolor=""
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| animation | boolean | true | 运行 tooltip 使用 CSS 淡入淡出的过渡效果 |
| html | boolean | false | 在 tooltip 中插入 HTML 代码。如果为false,jQuery 的text方法将被使用来在 DOM 中插入内容。Use text if you're worried about XSS attacks. |
| placement | string | function | 'top' | 设置 tooltip 的位置-top | bottom | left | right | auto. 如果指定为"auto",插件会动态调整 tooltip。例如,如果设置为"auto left",tooltip 将会尽可能的显示在左边,如果显示不了,它就会显示在右边。 |
| selector | string | false | 如果提供了一个选择器,tooltip 对象将委派指定的目标元素。 |
| title | string | function | '' | 如果title属性没有指定,使用该默认的 title。 |
| backcolor | string | '#000000' | 背景颜色的名字或 Hex-code。 |
| textcolor | string | '#ffffff' | 前景颜色的名字或 Hex-code。 |
| bordercolor | string | '#ffffff' | tooltip 边框颜色的名字或 Hex-code。 |
| trigger | string | 'hover focus' | 设置触发 tooltip 的事件 - click | hover | focus | manual。可以设置多重触发事件,使用空格将事件分开。 |
| delay | number | object | 0 |
tooltip 显示和隐藏的延迟时间,单位毫秒,不支持手动触发类型。 如果提供了一个 number,hide/show 的延迟时间都使用该数字。 该对象的结构是: |
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ