HTML/CSS
CSS文字超出部分隐藏并显示省略号
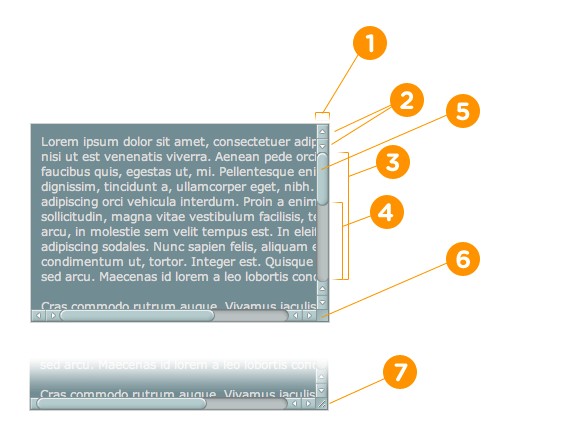
网站前端开发中 web 网页中文字超出了需要隐藏,并显示省略号这个在工作中很多时候都要用到,我想很多人都碰到过吧,实现这个效果有两种解决方法,大致如下:
一是用程序开截取字符长度,这个其实也是可以的,但是并不利于 SEO 优化,因为搜索引擎得到的也只是截取的长度
也想出现在这里?联系我们吧

第二种是用 css 样式来做,这种只会隐藏超出部分,实际上隐藏的文字还是在 html 代码中只是没有被显示出来,这样搜索引擎也能够准确读取到这部分数据。这里主要介绍一下用 CSS 样式怎么来实现效果,有时为了避免文本文字内容超出一定宽度后溢出,我们想要溢出的部分不显示但用省略号(...)显示,这个时候我们可以使用 CSS text-overflow 文本溢出省略号属性样式实现。废话不多说直接上代码吧!
CSS 样式:
.css1{
color:#6699ff;border:1px #ff8000 dashed;
margin-bottom:20px;
width: 20em;/*不允许出现半汉字截断*/
}.css2 {
overflow: hidden; /*自动隐藏文字*/
text-overflow: ellipsis;/*文字隐藏后添加省略号*/
white-space: nowrap;/*强制不换行*/
width: 20em;/*不允许出现半汉字截断*/
color:#6699ff;border:1px #ff8000 dashed;
}
html 代码:
<div class="css1">创客云 - 专注于网站前端设计与Web用户体验</div>
<div class="css2">创客云 - 专注于网站前端设计与Web用户体验</div>
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ