
- 全部分类
- WordPress教程 (1,142)
- SEO营销 (569)
- DedeCMS织梦 (213)
- HTML/CSS (160)
- JQuery/PHP (96)
- 宿主/Service (82)
- Other/其他 (81)
- PbootCMS (14)
也想出现在这里?联系我们吧


CSS3 Flexbox 弹性布局教程 & 实操案例
我们知道在 Web 短暂的历史中,设计师用过多种不同的网页布局方式。一开始,设计师依靠 HTML表格组织内容,把页面分成多行和多列。可是,HTML中的 table 标签原本就不是为页面布局而生的。后来出现了 CSS盒基于浮动的布局,…

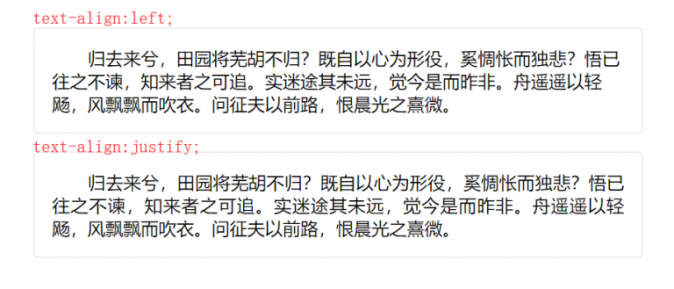
CSS控制文本两端对齐对最后一行无效解决方法
做前端的朋友对text-align这个属性肯定是在熟悉不过了,经常用left、right、center来控制行内元素相对父元素左、右、居中对齐排版,justtify来实现文本的两端对齐,让一段多行文本看起来更方便阅读,排版更好看。 …

使用CSS3实现酷炫的3D旋转透视
3D动画效果现在越来越普及,已经被广泛的应用到了各个平台,比如阿里云,华为云,webpack官网等。它可以更接近于真实的展示我们的产品和介绍,带来极强的视觉冲击感。所以说,为了让自己更加优秀,css3 3D动画必不可少。 1.CSS…

HTML中调用返回上一页代码
<a href=”javascript :history.back(-1)”>返回上一页</a> 或者: <a href=”javascript :;” onClick=”javascript :his…

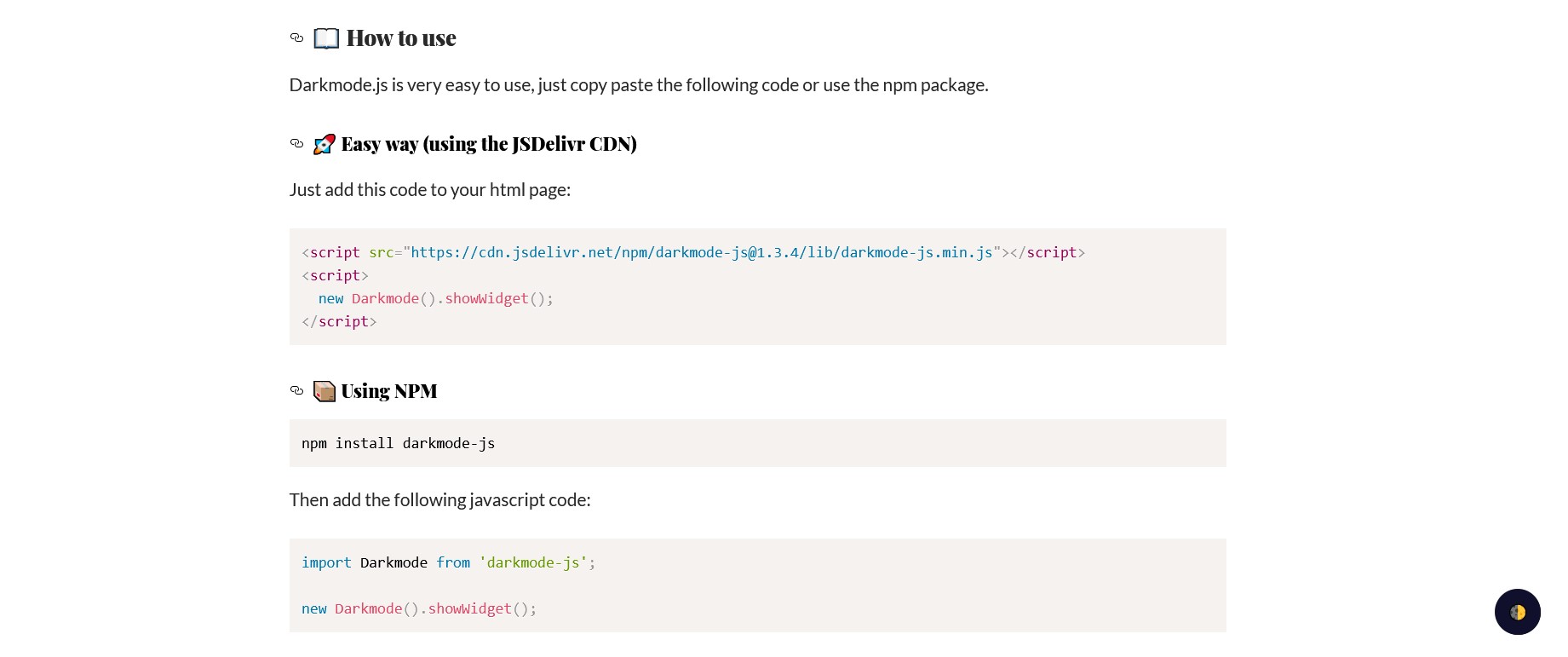
Darkmode – 网站支持炫酷暗黑模式/夜间模式
Darkmode.js这个东西还是挺好玩的,非常易于使用,只需一段代码就可以让你的网站支持暗黑模式,安装好之后,在网页的右下角有一个圆形按钮,点击即可切换白天/夜晚模式。Darkmode.js是开源的项目,所以可以免费玩耍 ,不过如…

jQuery判断元素是否显示或隐藏
简单介绍一下如何通过jQuery判断元素是否显示 是否隐藏,只需要简单的一个jQuery判断即可。 方法一 var node=$('#id'); if(node.is(':hidden')){ //如果node是隐藏的则显示nod…

jQuery保护网站不被仿站复制盗用
1.利用仿站工具或类似仿站工具之类原理的爬取工具,批量的抓取页面到本地,适合页面类型多的网站,要想杜绝仿站工具及类似工具的爬取就需要在服务器端做好设置,允许正常的用户(浏览器UA)以及正常的搜索引擎蜘蛛(搜索蜘蛛UA,例如百度Bai…

巧妙使用uncss工具去除页面无用的CSS代码
从代码的角度讲,你知道什么是比往网站或应用里添加功能更好的事情吗?删除那些没用的东西。也许是一些代码、图片、或相关依赖等,就像扔掉家中储存柜里没用的产生异味的存货。我经常用ImageOptim来优化我的图片的体积,这既能提供页面加载…

详解使用『rem』实现自适应响应式布局
rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个px字号,则可以来算出元素的宽高。本文讲的是如何使用rem实现自适应。rem(font size of the root element)是指相对于根元素的字体大小的单位…

你是如何学会正则表达式的?
正则表达式在几乎所有语言中都可以使用,无论是前端的JavaScript、还是后端的Java、c#。他们都提供相应的接口/函数支持正则表达式。但很神奇的是:无论你大学选择哪一门计算机语言,都没有关于正则表达式的课程给你修,在你学会正则…

超级有意思经典代码注释图
对于很多程序员来说,最讨厌别人不写注释。而有些人写出来的代码注释,通常拥有幽默搞笑的风格,看起来很有意思。网上收集了许多超级有意思的代码注释,有如来佛、草泥马等有趣的注释! /*** * .,:,,, .::,,,::. * .::…

CSS的+(加号)选择器怎么用
在CSS中“+”符号选择器用于选择紧跟在指定元素之后但不在特定元素内部的元素。下面本篇文章就来具体介绍一下,希望对大家有所帮助。在CSS中“+”符号选择器被称为相邻兄弟选择器,用于选取在同一父元素下的,紧跟指定元素之后的另一个元素。…


 PetitQ
PetitQ
