WordPress教程
WordPress实现JQuery鼠标放上后链接平滑移动效果
收藏
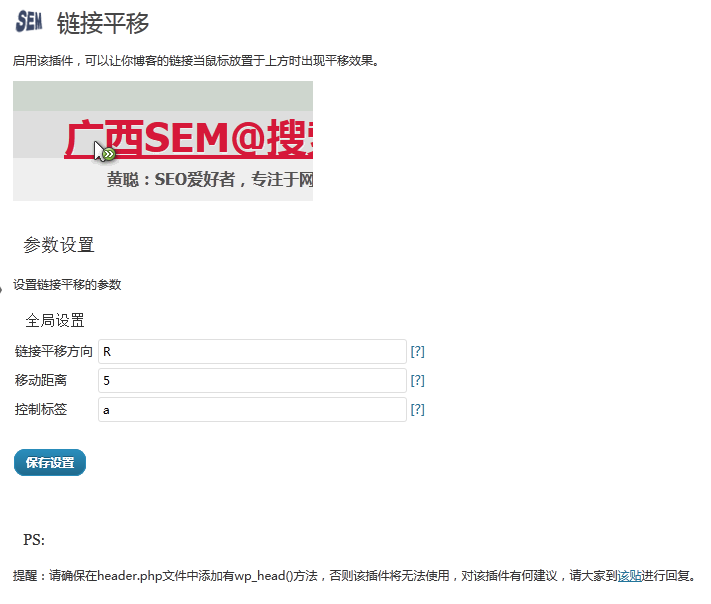
在不少 WordPress 博客里都有链接平移的特效,就是在鼠标移动到链接上的时候,链接平滑移动,效果如下图:

下面就通过插件和代码两种方式实现这种 JQUERY 链接平移效果:
插件方式:
对于懂编程的朋友实现这个效果是非常简单的,但是对于不懂编程的站长这个插件还是非常实用的,安装即可实现链接平移效果。
1.下载插件 wp-linkmove,下载后解压。
2. 把整个文件上传到/wp-content/plugins/ 目录。
3.在后台激活插件即可,请看插件截图:

也想出现在这里?联系我们吧

代码方式:
同样通过修改代码方式实现链接平移效果也很简单,首先要确保已经加载文章开关所说的 JQuery 库。
1.在所用主题的 style.css 文件里添加下面一句代码(这是全站链接应用,如果只想部分链接应用,于其前面加入其它控制符):
a{position:relative;}
2.在主题所调用的 .js 文件里加入以下代码:
jQuery(document).ready(function($){
$('a').hover(function() {
$(this).stop().animate({'left': '5px'}, 'fast');
}, function() {
$(this).stop().animate({'left': '0px'}, 'fast');
});
});
OK,大功告成,快去看看效果吧!
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ